我们在写代码的时候避免不了要使用延时函数,很多延时函数都是使用中断或者tick来实现的,tick的方式最大到毫秒ms级别,通过中断方式的通用定时器来实现,如果实现1us的延时那么每1us就来一次中断,很影响cpu的效率。
本文提供一种不使用中断,并且很简单的方式实现的微秒级精确定时。
通过使用通用定时器来实现
代码如下(基于stm32f103)
static void us_delay(uint32_t us)
{uint32_t count = us;TIM_SetCounter(TIM3, count);TIM_Cmd(TIM3, ENABLE);while (count > 1)//一般改为>= 1,只是 > 1延时偶尔会不够{count = TIM_GetCounter(TIM3);}TIM_Cmd(TIM3, DISABLE);
}static void timer_init(void)//2us
{TIM_TimeBaseInitTypeDef TIM_TimeBaseStructure;RCC_APB1PeriphClockCmd(RCC_APB1Periph_TIM3, ENABLE);TIM_TimeBaseStructure.TIM_ClockDivision = TIM_CKD_DIV1;TIM_TimeBaseStructure.TIM_CounterMode = TIM_CounterMode_Down;TIM_TimeBaseStructure.TIM_Period = 1;TIM_TimeBaseStructure.TIM_Prescaler = 71;//72MhzTIM_TimeBaseStructure.TIM_RepetitionCounter = 0;TIM_TimeBaseInit(TIM3, &TIM_TimeBaseStructure);TIM_Cmd(TIM3, DISABLE);
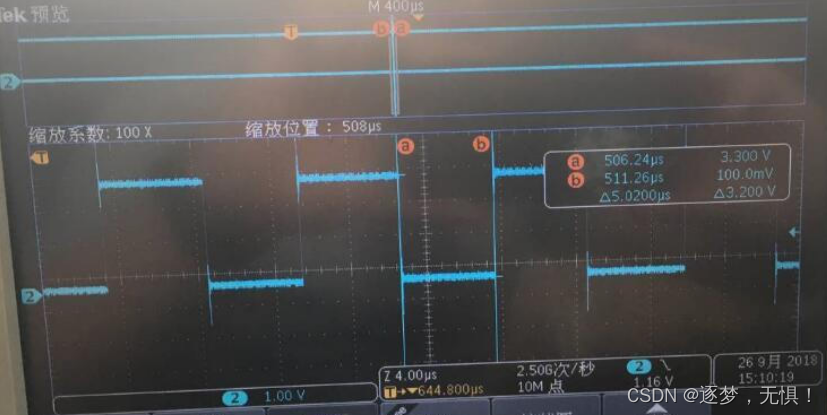
}示波器测试抓到的5us延时如下:


当然如果要实现毫秒级别的要是就很简单了,代码如下:
void ms_delay(uint32_t ms)
{us_delay(ms * 1000);}