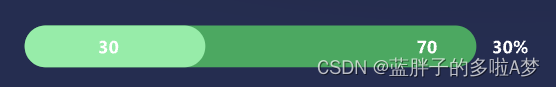
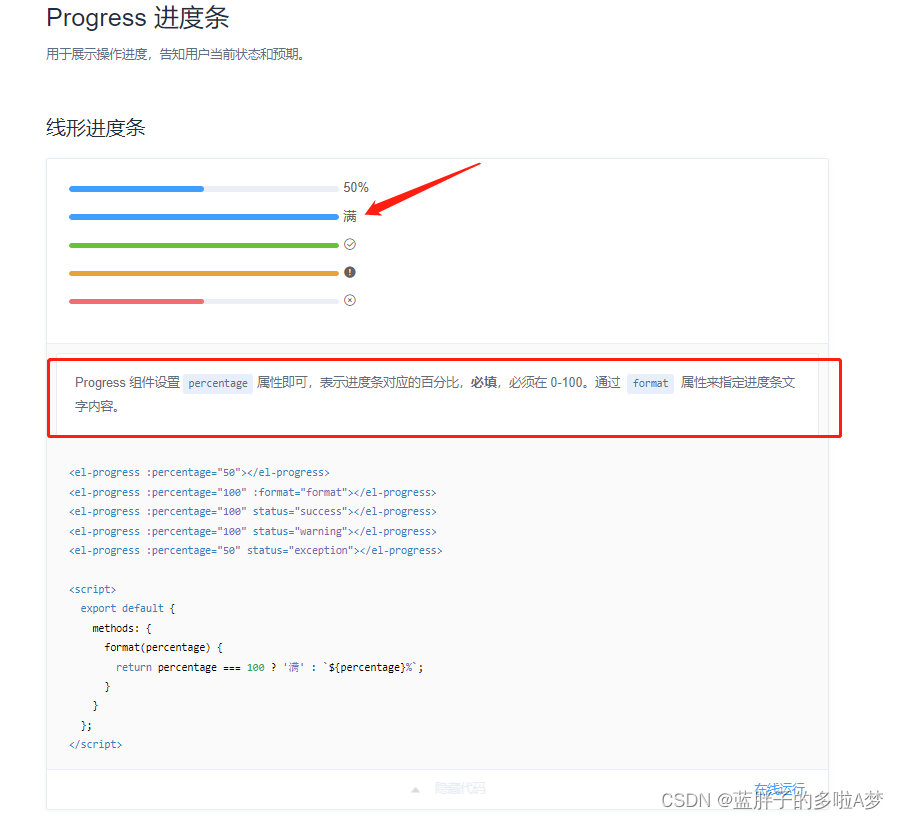
Vue+Element Progress 进度条显示文字 %修改,使用format方法显示文字可自定义
news/2024/5/20 7:00:47
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.cpky.cn/p/3.html
如若内容造成侵权/违法违规/事实不符,请联系我们进行投诉反馈,一经查实,立即删除!相关文章
背包问题---怎么选取物品,可以使得背包装的物品价值最大?
原文:
https://zhuanlan.zhihu.com/p/567560364
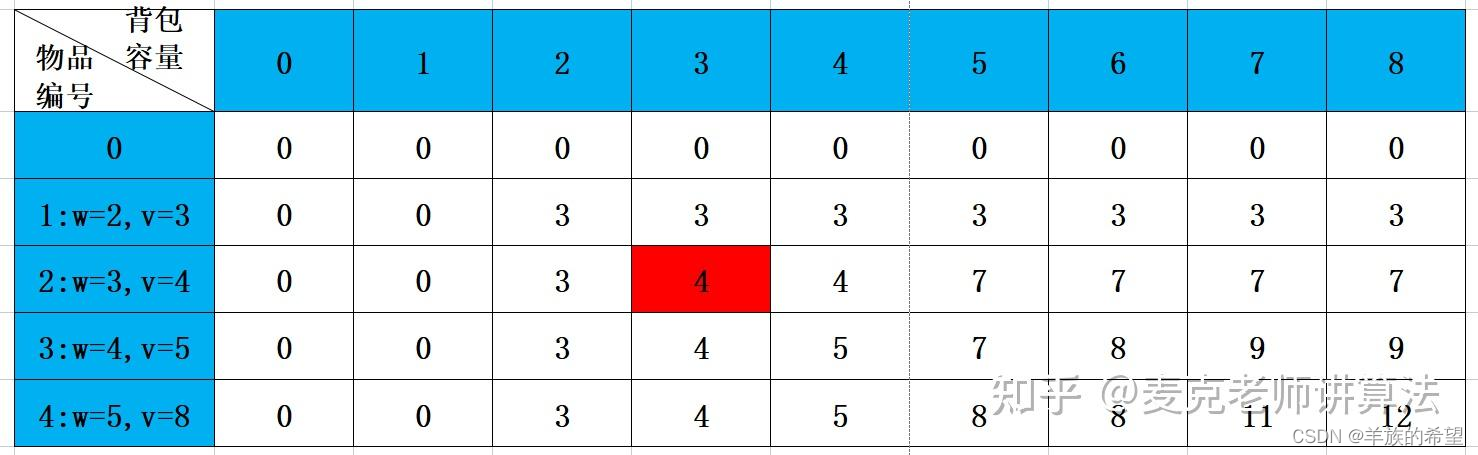
1)0-1背包问题的描述
现在有四种物品,每种物品只有1件,它们的重量与价值如下表。
现在有一个背包,总容量为8。问怎么选取物品,可以使得背包装的物品价值…
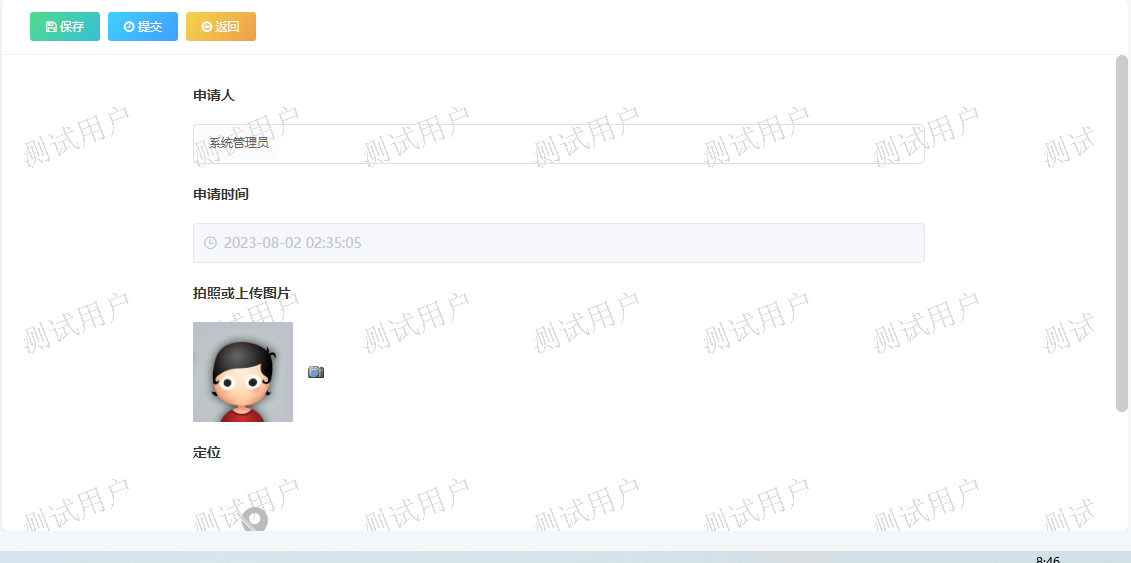
免费好用的BPM平台,实现工程设备CRM
1.什么是工程设备CRM 随着经济的不断发展,工程机械设备保有量进入供给饱和阶段,通过价格战等粗放、传统的营销模式,企业很难保持高速增长。了解用户需求,深挖用户价值成为了企业赢得竞争的关联。MyAppsCRM通过构建“企业-销售-用户…