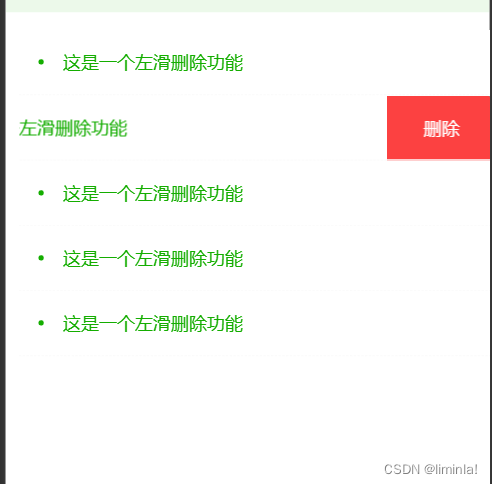
效果

实现思路
使用的是官方提供的movable-area 嵌套movable-view
1、movable-area:注意点,需要设置其高度,否则会出现列表内容重叠的现象。
2、由于movable-view需要向右移动,左滑的时候给删除控件展示的空间,故 movable-area 需要左移 left: -180rpx;
3、movable-view右移left: 180rpx;。 通过 width: calc(100% - 180rpx);左划的距离。
4、 需要给movable-view组件设置层级 z-index: 1001;越高越好至少比删除组件层级高,避免被遮住。
源代码如下
.js
listData: [{id: '1',name: '这是一个左滑删除功能',}, {id: '1',name: '这是一个左滑删除功能',}, {id: '1',name: '这是一个左滑删除功能',}, {id: '1',name: '这是一个左滑删除功能',}, {id: '1',name: '这是一个左滑删除功能',}, ],
.xml
<scroll-view class='scroll_box' scroll-y='true'><block wx:for="{{listData}}" wx:key="id"><movable-area class="moveArea"><movable-view class="movableView" direction="horizontal" inertia="{{true}}" out-of-bounds="{{true}}"><view style="display: flex;flex-direction: row;width: 100%;height: 100%;"><view class="box_item"><view class="head_title"><text class="before-icon"></text><text>{{item.name}}</text></view></view></view></movable-view><view class="itemDelet">删除</view></movable-area></block></scroll-view>
.css
.scroll_box {/* background-color: #f0f0f0; */width: 100%;height: calc(100vh - 500rpx);margin-top: 28rpx;padding: 0 22rpx;
}/* item盒子 */
.box_item {background-color: #fff;width: 100%;height: 100rpx;display: flex;align-items: center;border-bottom: 2rpx dashed #EDEDED;padding-left: 30rpx;position: relative;
}.head_title {height: 40rpx;font-family: PingFang SC, PingFang SC;font-weight: 400;font-size: 28rpx;color: #14AD00;line-height: 38rpx;text-align: left;font-style: normal;display: flex;align-items: center;text-transform: none;
}.before-icon {display: inline-block;width: 9rpx;height: 9rpx;border-radius: 50%;margin-right: 30rpx;background: #14AD00;
}.moveArea {display: flex;flex-direction: row;width: calc(100% + 180rpx);justify-content: center;left: -180rpx;height: 102rpx;
}.movableView {display: flex;flex-direction: row;width: calc(100% - 180rpx);z-index: 1001;left: 180rpx;
}.itemDelet {position: absolute;right: 0;line-height: 100rpx;background-color: rgb(252, 65, 65);margin-right: 6rpx;bottom: 2rpx;width: 180rpx;text-align: center;color: #fff;
}