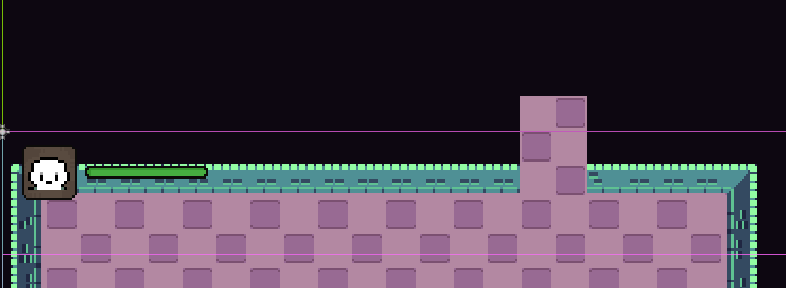
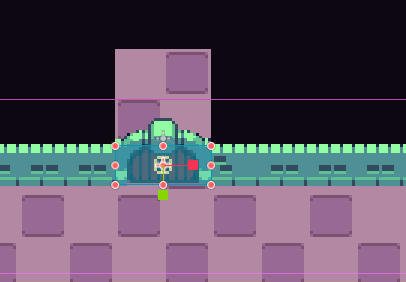
本节主要实现,在地宫墙壁上安装一扇门,在核实安装一个开门的摇杆,攻击摇杆,打开这扇门,但是只能攻击一次,效果如下:

一、添加完善节点
切换到underground场景,先将TileMap修改一下留出一个可以通过的缺口,并铺设地面,如下:

1.门的节点有关情况
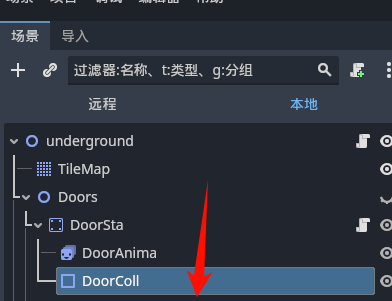
为根节点添加Node2D节点,命名为Doors,用于存放跟门有关节点,方面管理。然后为该节点添加StaticBody2D节点,命名为DoorSta,表示静态节点,一般用于不动的委托;添加AnimatedSprite2D节点命名为DoorAnima,用于展示门的开和关动画;添加CollisionShapte2D节点,命名为DoorColl,用于碰撞检测,当门关闭时,人是不能进入的,当打开时人才能通过。

2.开关节点有关情况
为Doors节点添加Area2D节点,存放机关相关节点。为该节点添加加AnimatedSprite2D子节点,命名为SwitchAnima,用于展示开关的开和关动画;添加CollisionShapte2D节点,命名为SwitchColl,用于碰撞检测,当检测到主人公攻击时,开关进行开关切换,并变道开的状态,检测实效,再次攻击不起作用。
二、设置节点属性
1.门的节点有关属性设置
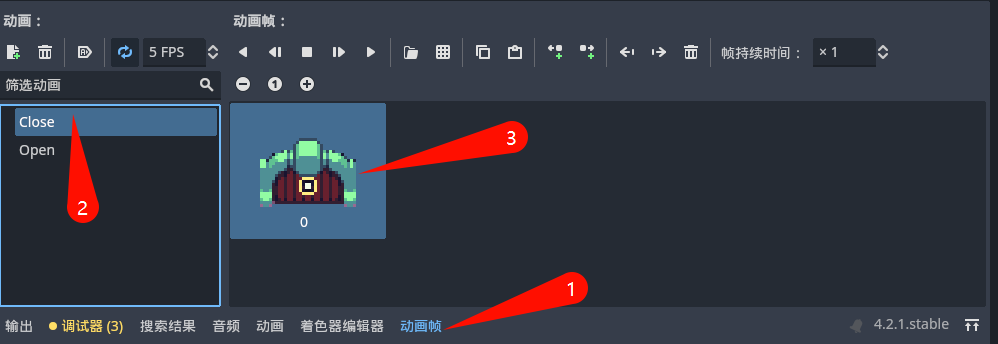
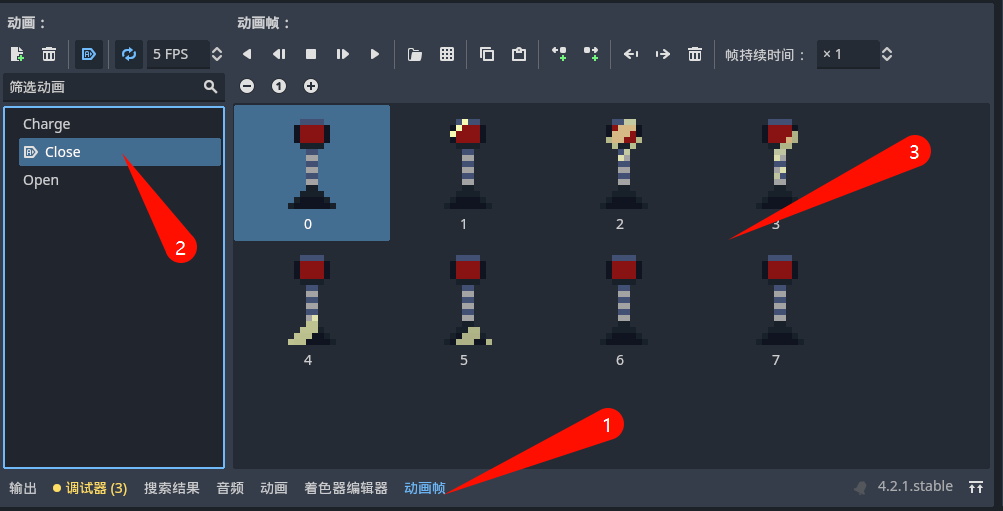
DoorAnima节点的检查器中Animation->Sprite Frames设置为新建SpriteFrames,在其动画帧面板上新建两个动画,一个是Close动画另一个是Open动画。其实动画就是素材图片图片中的两个帧图片。

DoorColl节点检查器中CollisionShape2d->Shape设置为新建RectangeShape2D,并调整到合适大小和位置。最后将我们的门移动我们预留的位置。

2.开关节点有关属性的设置
给SwitchAnima节点添加3个动画,一是Close动画,表示门关闭状态开关状态,并设置为自动播放。

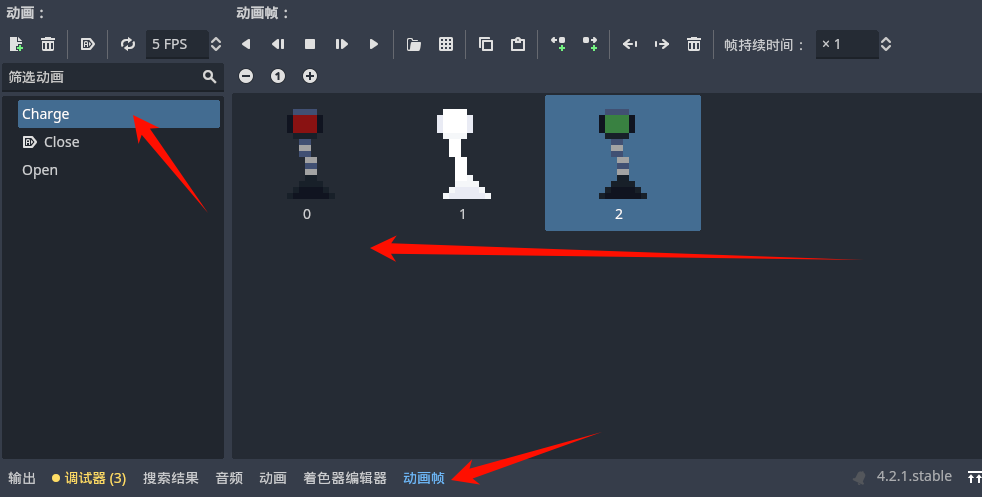
二是Charge动画表示,开关启动动画。

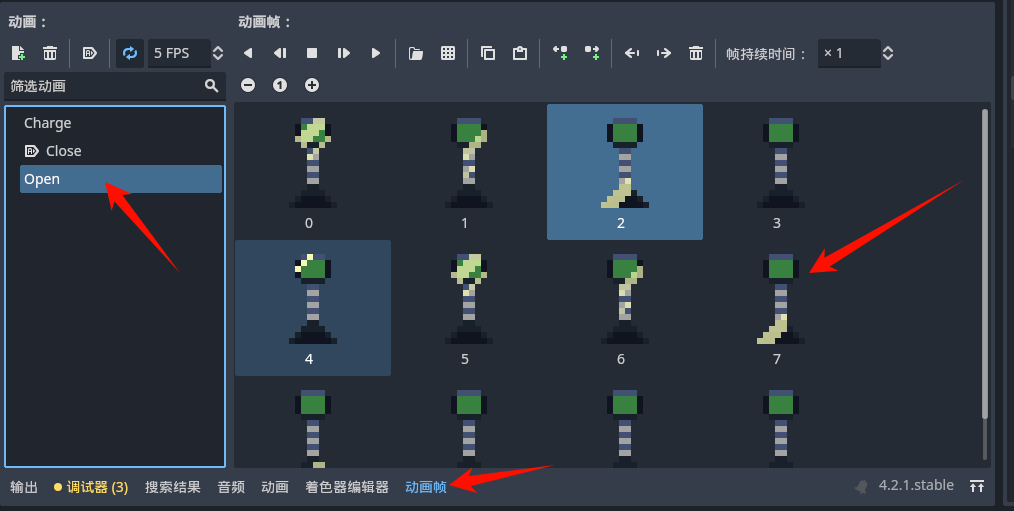
三是Open动画表示门被打开后的动画。

SwitchColl节点检查器中CollisionShape2d->Shape设置为新建RectangeShape2D,并调整到合适大小和位置。最后将开关拖到合适位置。

三、编写代码
1.为Switch节点编写代码
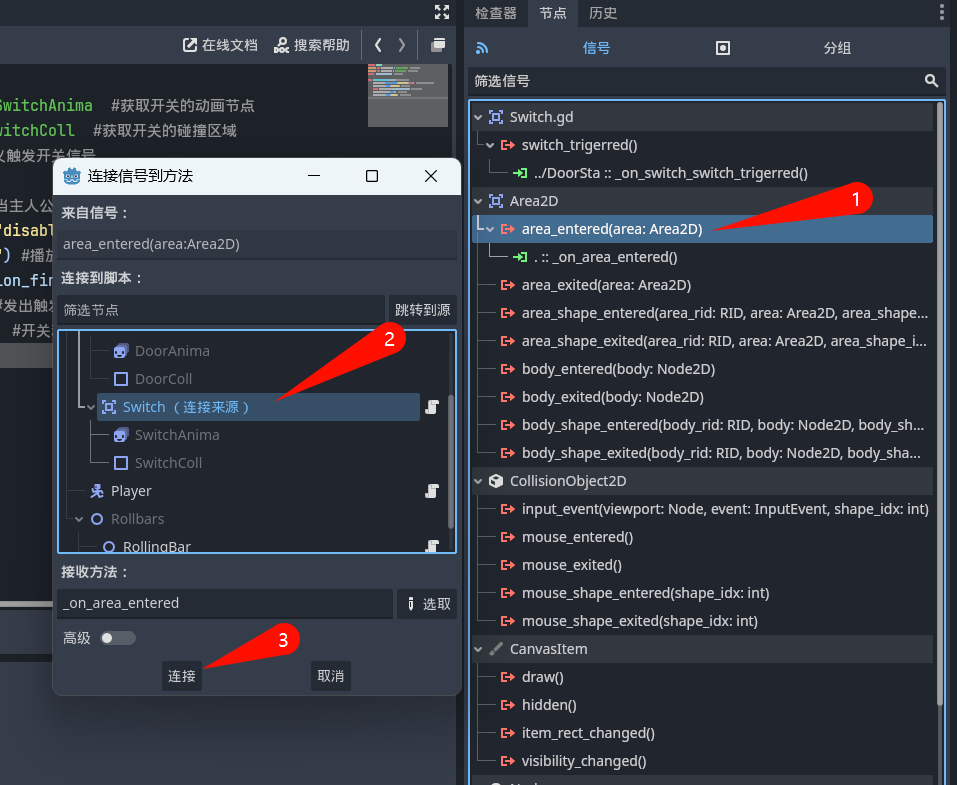
先为该节点设置编写代码文件。然后切换到该节点的信号节点,双击area_entered(area:Area2D)选择Switch节点代码,这样就连接起来了。

编写如下代码:
extends Area2D
@onready var switch_anima = $SwitchAnima #获取开关的动画节点
@onready var switch_coll = $SwitchColl #获取开关的碰撞区域
signal switch_trigerred #定义触发开关信号func _on_area_entered(area):#当主人公攻击该开关时发生switch_coll.set_deferred("disabled",true) #设置开关碰撞区域实效,只能单击一次switch_anima.play("Charge") #播放开关切换动画await switch_anima.animation_finished #等待开关动画播放完毕switch_trigerred.emit() #发出触发开关信号switch_anima.play("Open") #开关动画播放完成动画
1.给DoorSta节点编写代码
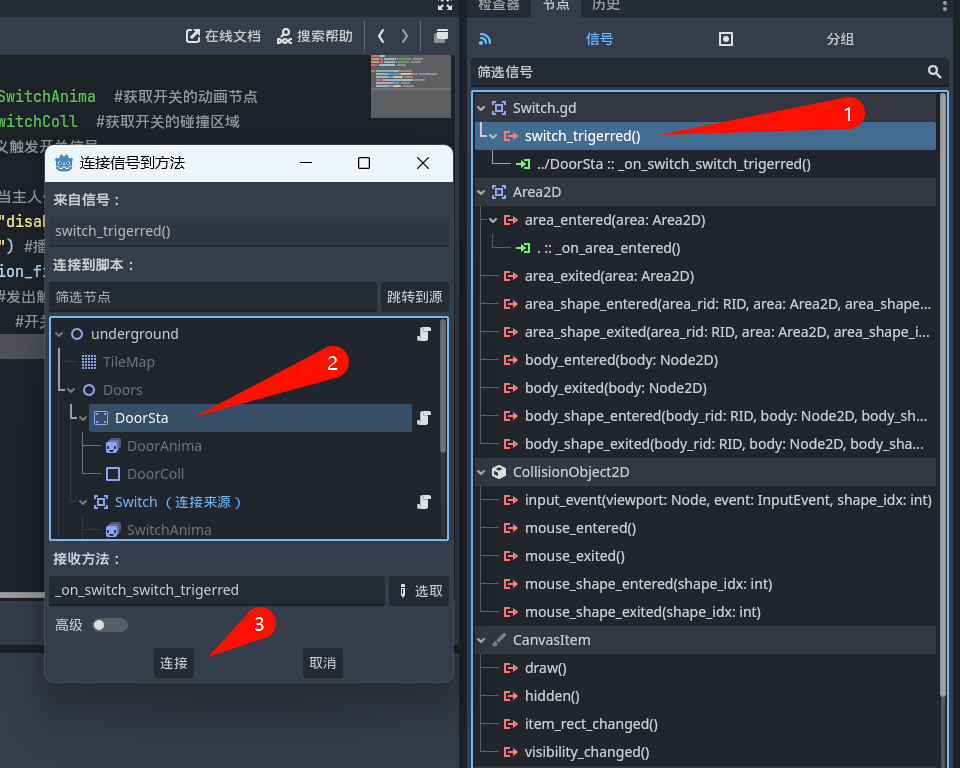
先为该节点设置编写代码文件。然后切换到Switch节点的信号节点,双击Switch_trigerred选择DoorSta节点代码,这样就连接起来了。

编写如下代码:
extends StaticBody2D
@onready var door_anima = $DoorAnima #获取门的动画节点
@onready var door_coll = $DoorColl #获取门的碰撞区域func _on_switch_switch_trigerred():#当开关处于打开状态执行door_anima.play("Open") #播放开门动画door_coll.set_deferred("disabled",true) #门的碰撞区域不可用,人可以传过大门
ok,完成了。效果如下: