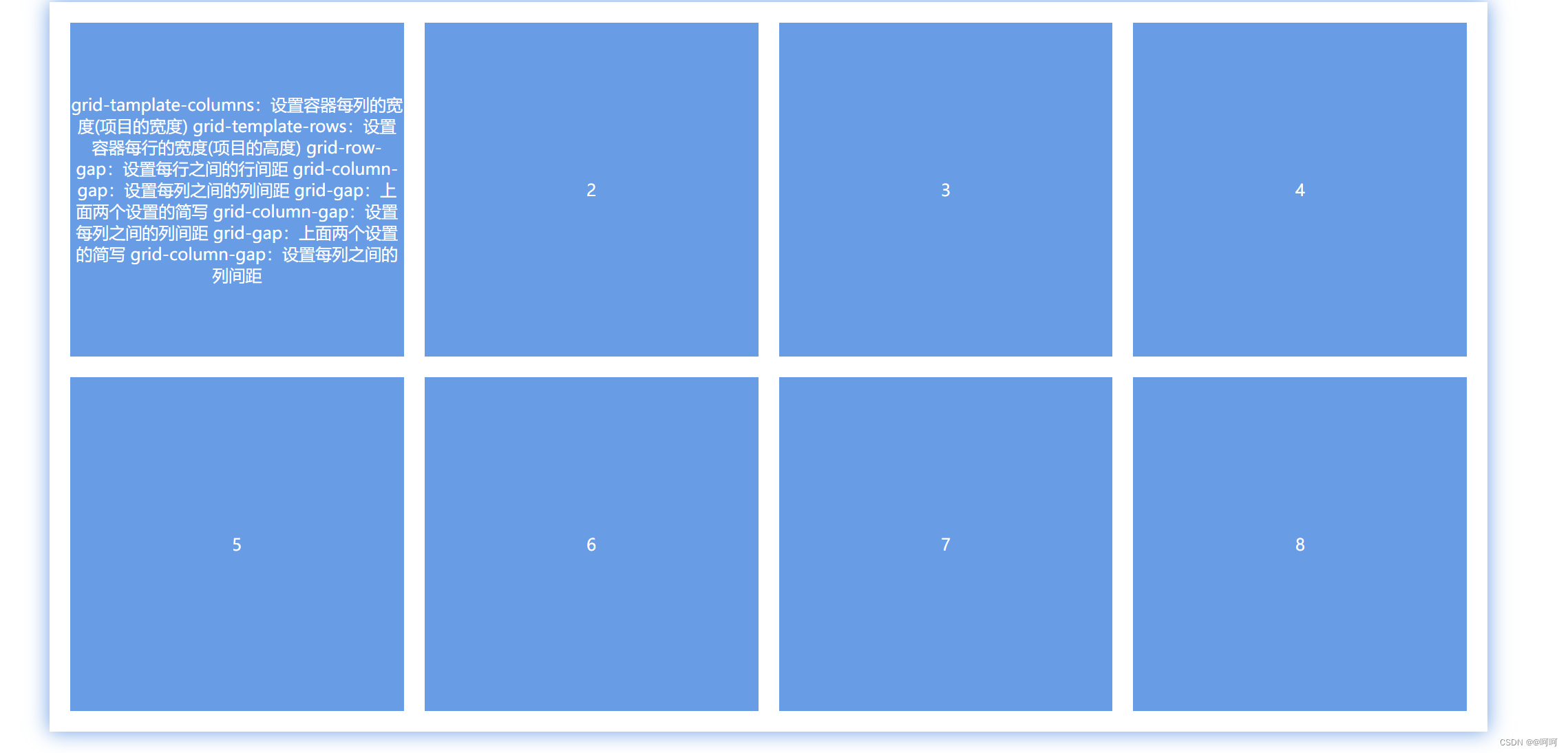
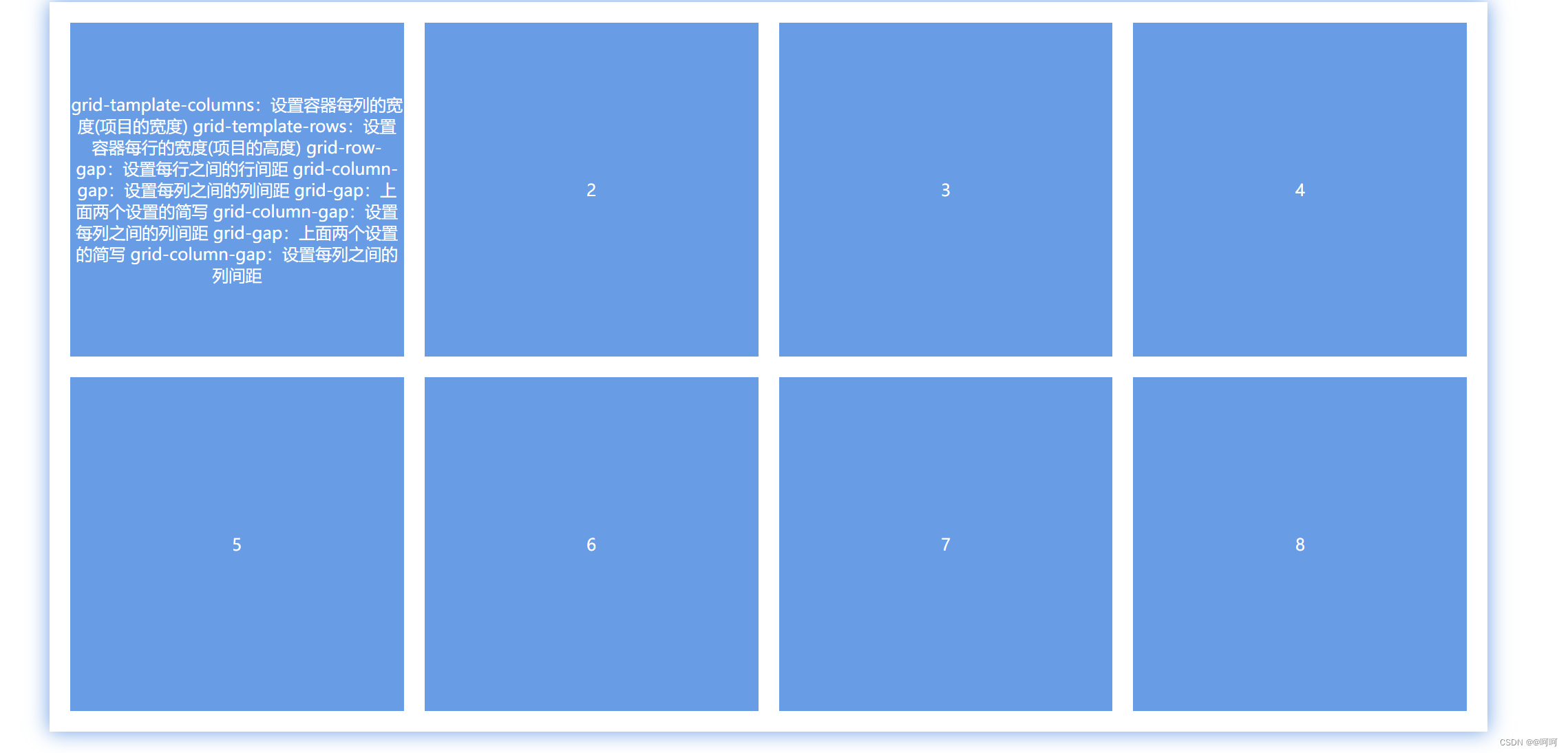
<div class="wrapper"><div class="item">grid-tamplate-columns:设置容器每列的宽度(项目的宽度)grid-template-rows:设置容器每行的宽度(项目的高度)grid-row-gap:设置每行之间的行间距grid-column-gap:设置每列之间的列间距grid-gap:上面两个设置的简写grid-column-gap:设置每列之间的列间距grid-gap:上面两个设置的简写 grid-column-gap:设置每列之间的列间距</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div></div>.wrapper {width: 80%;margin: 0 auto;display: grid;box-shadow: 0 0 20px #689ce4;padding: 20px;grid-template-columns: repeat(auto-fill, minmax(260px, 1fr));gap: 20px;}.item {text-align: center;display: flex;align-items: center;justify-content: center;background: #689ce4;color: #fff;aspect-ratio: 1 / 1;}@supports not(aspect-ratio: 1 / 1){.item{height: 500px;}}