1 什么是甘特图
甘特图(Gantt chart)又称为横道图、条状图(Bar chart)。以提出者亨利·L·甘特先生的名字命名,是项目管理、生产排程、节点管理中非常常见的一个功能。
甘特图内在思想简单,即以图示的方式通过活动列表和时间刻度形象地表示出任何特定项目的活动顺序与持续时间。基本是一条线条图,横轴表示时间,纵轴表示活动(项目),线条表示在整个期间上计划和实际的活动完成情况。它直观地表明任务计划在什么时候进行,及实际进展与计划要求的对比。管理者由此可便利地弄清一项任务(项目)还剩下哪些工作要做,并可评估工作进度。
2 为什么要用甘特图
在很多较大且时间跨度较长的工程、IT、市场营销、电商运营等项目中,都会涉及诸多对人员、时间、质量等方面的控制,而且很多时候还需要跨部门进行协作,所以,如何把控整个项目管理流程就显得非常重要。
而使用甘特图就可以实现这样一个目的。
3 前端vue实现甘特图
3.1 DHTMLX 甘特图
dhtmlx-gantt 是一个综合性 JavaScript 库,在过去十年中被 Web 开发人员广泛用于在项目管理应用程序中实现甘特图功能。使用这个完全可配置的甘特图组件,开发人员可以提供有效的解决方案来管理基于流行框架和不同服务器端技术的项目中的任务及其依赖项。
可扩展项和相关api比较完整,并且免费、扩展性高。
github地址:https://github.com/DHTMLX/gantt
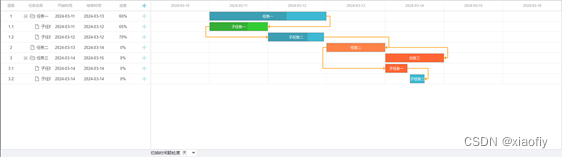
dhtmlxGantt是一款JavaScript编写的甘特图控件,帮助开发人员进行项目的可视化展示和安排,通过该控件可以在任务之间设置不同的关系,提供的大量的API和事件处理可以帮助开发人员根据自身需要进行高度自定义和设置。支持过滤和放大、时间比例、最短路径、显示隐藏列、导出数据、加载大数据集等多种功能。

图一:dhtmlx-gantt实现甘特图demo图
3.2 使用dhtmlx-gantt甘特图
3.2.1 下载安装
npm install dhtmlx-gantt -save
3.2.2 引入插件
import { gantt } from 'dhtmlx-gantt' // 组件插件
import 'dhtmlx-gantt/codebase/dhtmlxgantt.css' // 组件样式
3.2.3 配置属性
gantt.config: {task_height: 28, //时间轴图表中,任务条形图的高度row_height: 36, //时间轴图表中,甘特图的高度add_column: true, // 添加符号auto_types: true, //将包含子任务的任务转换为项目,将没有子任务的项目转换回任务xml_date: '%Y-%m-%d', //从后端过来的数据格式化show_grid: false, //是否显示左侧树表格autosize: true, //自适应甘特图的尺寸大小, 使得在不出现滚动条的情况下, 显示全部任务date_format: "%Y-%m-%d-%H", //日期格式化autofit: true, //左侧自适应grid_width: 500, //左侧宽drag_links: true, //是否连线readonly: false, //只读resize_rows: true, //允许调整行高select_task: true, //右侧显示列名scales: [{ unit: "day", step: 1, format: "%Y-%m-%d" },{ unit: "hour", step: 1, format: "%Y-%m-%d %H" },{ unit: "minute", step: 1, format: "%Y-%m-%d %H:%i" },{ unit: "second", step: 1, format: "%Y-%m-%d %H:%i:%s" },{ unit: "week", step: 1, format: "%Y-%m-%d %H:%i" },{ unit: "month", step: 1, format: "%Y-%m" },{ unit: "year", step: 1, format: "%Y" },], // 右侧时间格式fit_tasks: true, //自动调整图表坐标轴区间用于适配task的长度wide_form: false, //弹窗宽
}
// 汉化
gantt.locale = {date: {month_full: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12"],month_short: ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"],day_full: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"],day_short: ["日", "一", "二", "三", "四", "五", "六"]},labels: {dhx_cal_today_button: "今天",day_tab: "日",week_tab: "周",month_tab: "月",new_event: "新建日程",icon_save: "保存",icon_cancel: "关闭",icon_details: "详细",icon_edit: "编辑",icon_delete: "删除",confirm_closing: "请确认是否撤销修改!",confirm_deleting: "是否删除计划?",section_description: "描述:",section_time: "时间范围:",section_type: "类型",section_text: "任务名称:",section_color: "颜色:",/* grid columns */column_text: "计划名称",column_start_date: "开始时间",column_duration: "持续时间",column_add: "",/* link confirmation */link: "关联",confirm_link_deleting: "将被删除",link_start: " (开始)",link_end: " (结束)",type_task: "任务",type_project: "项目",type_milestone: "里程碑",minutes: "分钟",hours: "小时",days: "天",weeks: "周",months: "月",years: "年"}
}// 鼠标操作甘特图--悬浮显示详情、拖动条目、拖动图等配置
gantt.plugins({click_drag: true,//用于启用或禁用通过单击任务条目并拖动来更改任务的开始和结束日期的功能drag_timeline: true,// 拖动图marker: true,// 时间标记fullscreen: true,// 全屏tooltip: true,// 鼠标经过时信息undo: true // 允许撤销
})
3.2.4 方法Api
// 初始化
gantt.init(dom元素);
// 填充数据
gantt.parse(demoData)
// 重新渲染
gantt.render()
// 重新加载或刷新甘特图的数据的
gantt.refreshData()
// 设置本地化语言
gantt.i18n.setLocale("cn")
// 跟新甘特图标记
gantt.updateMarker(标记数据对象)
// 清空数据
gantt.clearAll();
//添加
gantt.attachEvent("onAfterTaskAdd", function (id, item) {// console.log("添加后触发");
});
//移动进度
gantt.attachEvent("onAfterTaskDrag", function (id, mode, e) {console.log("移动进度后触发");
});
//移动任务
gantt.attachEvent("onAfterTaskMove", function (id, parent, tindex) {console.log("移动任务后触发");
});
//删除任务
gantt.attachEvent("onAfterTaskDelete", function (id, item) {console.log("删除");
});
//修改任务
gantt.attachEvent("onAfterTaskUpdate", function (id, item) {console.log("修改");
})
// 获取任务总数
gantt.getTaskCount()
3.2.4 数据结构
data: [{
* id: 1,//必填
* text: "标题",//必填
* type: "task",// 项目类型 task任务 project项目 milestone里程碑
* start_date: "2023/3/15",
* duration: 5,//任务持续时间
* parent: 11,//存在这个属性说明此数据为子任务数据,父任务id为11
* progress: 0.3,//项目任务滑块的进度
* open: true,//是否展开显示
* ....},]link:[{"id":"1", //唯一标识"source":"1", // 起始"target":"2", // 终止"type":"1" //类型....},]
3.3 具体功能
3.3.1 新增

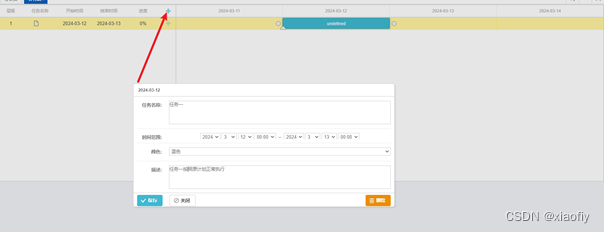
图二:新增任务
如图所示 点击表头➕则弹出 弹框进行新增,新增主任务后还可以点击任务栏➕在其之上继续新增子任务。
3.3.2 编辑、删除

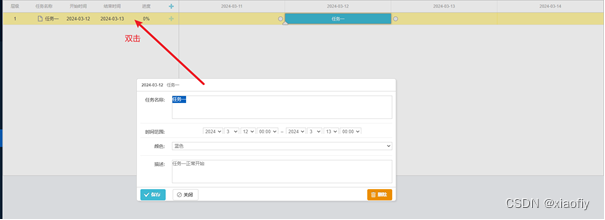
图三:编辑、删除任务
如图所示 鼠标双击任务则弹出 弹框,回显任务具体信息进行编辑、删除操作
3.3.3 任务进度

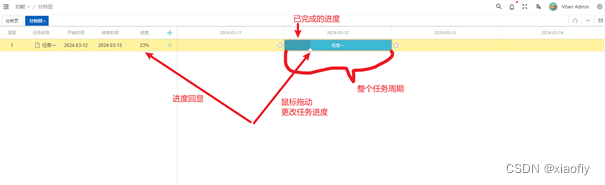
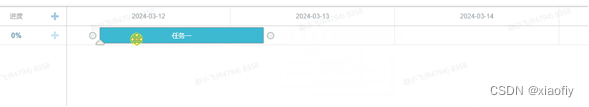
图四:进度
如图所示,鼠标在条目上拖动三角形图案可改变任务的进度,同时在左侧进行回显,拖动后深色区域为已完成的,浅色区域代表未完成的。
3.3.4 拖拽
// 拖动图
gantt.plugins.drag_timeline: true,

图五:拖拽
如图所示,鼠标在条目上长按拖拽可改变任务的开始和结束时间,同时在左侧进行回显。
3.3.5 构建关系
//是否连线
gantt.config.drag_links = true;

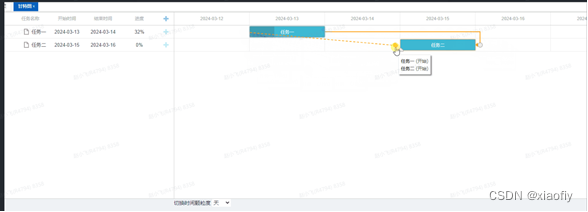
图六:建立连线关系
如图所示,当开启条目连线后,在甘特图中鼠标悬浮每个条目在其两端都会出现小圆点,当点击某个条目的小圆点移动至另一个条目的其中一个小圆点则成功构建关系。
删除连线关系:双击连线,弹框确认即可。
结论
dhtmlxGantt是一个强大的JavaScript Gantt图表库,提供易于使用、高度可自定义的Gantt图表组件。它支持多项任务和进度条,以及多种列和行布局,可用于创建各种类型的时间线和计划表。dhtmlxGantt包含多个配置选项,允许用户自定义时间轴、任务、列和行等组件,同时dhtmlxGantt可以和多个JavaScript库和框架一起使用,如Angular、vue、React等,能够更加有效地利用它来开发各种类型的时间线和计划表