用户登陆界面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>用户注册页面</title></head>
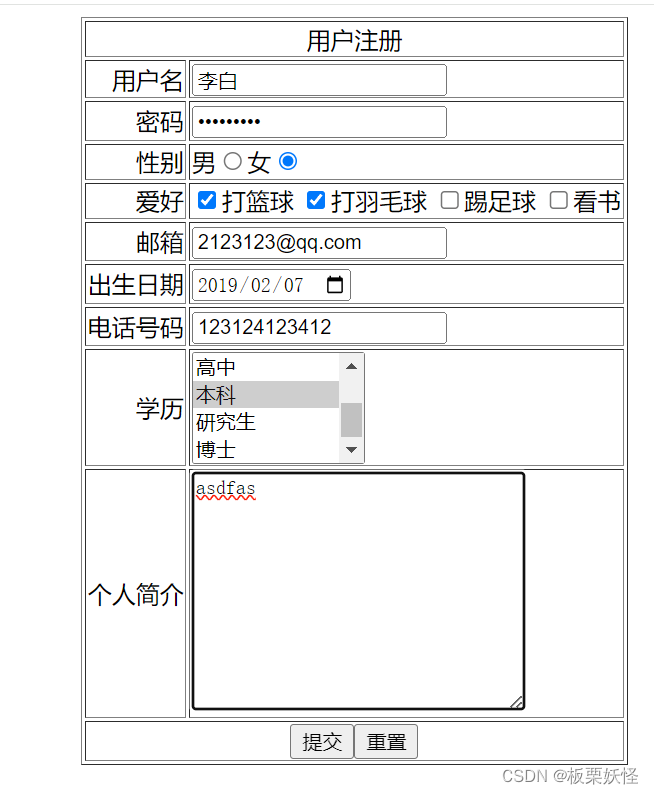
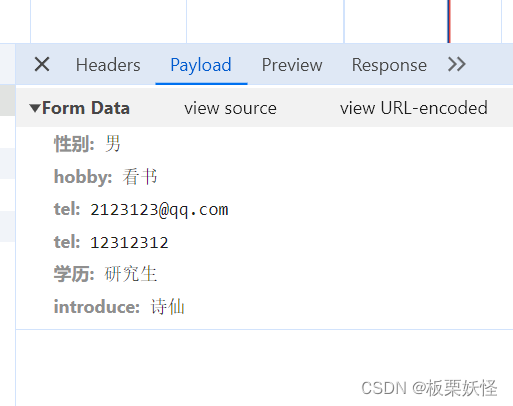
<body><form action="https://www.baidu.com" method="post"><table border="1px" align="center" ><thead><tr align="center"><td colspan="3">用户注册</td></tr></thead><tbody><tr><td align="right">用户名</td><td colspan="2"><input type="text"></td></tr><tr><td align="right">密码</td><td colspan="2"><input type="password"></td></tr><tr><td align="right">性别</td><td colspan="2">男<input type="radio" name="性别" value="男">女<input type="radio" name="性别" value="女" checked></td></tr><tr ><td align="right">爱好</td><td colspan="2"><input type="checkbox" name="hobby" value="打篮球">打篮球<input type="checkbox" name="hobby" value="打羽毛球">打羽毛球<input type="checkbox" name="hobby" value="踢足球">踢足球<input type="checkbox" name="hobby" value="看书">看书</td></tr><tr><td align="right">邮箱</td><td colspan="2"><input type="email" name="tel"></td></tr><tr><td align="right"> 出生日期</td><td colspan="2"> <input type="date"></td></tr><tr><td align="right">电话号码</td><td colspan="2"><input type="tel" name="tel"></td></tr><tr><td align="right">学历</td><td colspan="4"><select name="学历" multiple><option value="">请选择你的学历</option><option value="小学">小学</option><option value="初中">初中</option><option value="高中">高中</option><option value="本科">本科</option><option value="研究生">研究生</option><option value="博士">博士</option></select></td></tr><tr><td align="right">个人简介</td><td colspan="2"><textarea name="introduce" id="" cols="30" rows="10"></textarea></td></tr></tbody><tfoot><tr><td colspan="3" align="center"><input type="submit" value="提交"><input type="reset" name="重置"></td></tr></tfoot></table></form>
</body>
</html>结果


不嫌弃的点点关注,点点赞 ଘ(੭ˊᵕˋ)੭* ੈ✩‧₊˚