目录
javascript的作用:
浏览器如何执行JS代码:
JS的三部分组成:
ECMAScript:
DOM:
BOM:
JS的三种书写导入方式:
JS注释:
JS的输入输出语句:
JS变量,数据:
变量的使用:
声明变量:
赋值:
变量的更新(多次赋值):
变量的交换:
变量的命名规范:
JS数据的类型
简单数据类型:
数字型:
字符串型:可以是单引号可以是多引号
布尔型:
Undefined和Null:
注意:数据类型不会确定,只有在执行时,通过值进行判断的
获取数据的数据类型:typeof
常用的数据类型的转换:
转换为字符串:
转换为数字型
转换为布尔型:
小拓展(更能较好的学习):
JS运算符:
算数运算符号:
表达式和返回值:
自增符号和自减符号:
比较运算符:
逻辑运算符号:
短路运算情况:此处和JAVA不同
赋值运算符号:
运算优先级:
JS的命名规范 :
标识符命名规范:
操作符号规范:
注释规范:
其他规范:
JS是逐行进行解析的。

javascript的作用:
网页特效
服务端开发(node.js)
桌面程序(electron)
app(cordova)
控制硬件-物联网(ruff)
游戏开发(cocos2d-js)

浏览器如何执行JS代码:

JS的三部分组成:

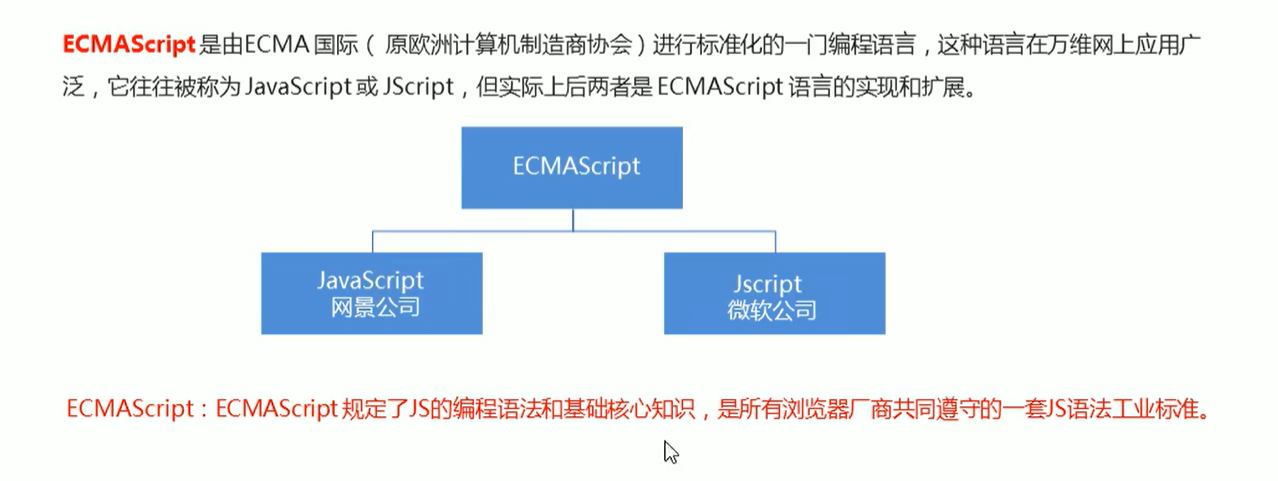
ECMAScript:

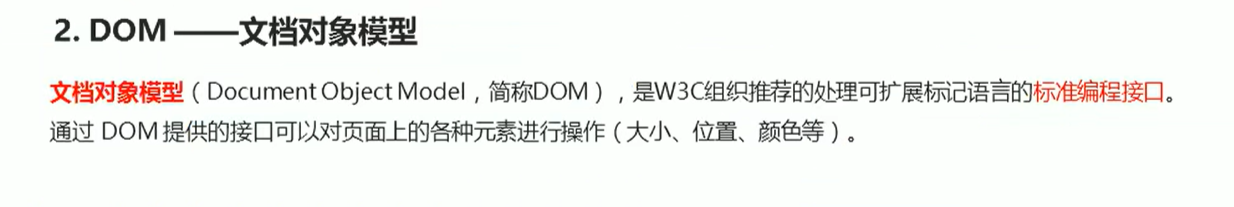
DOM:

BOM:

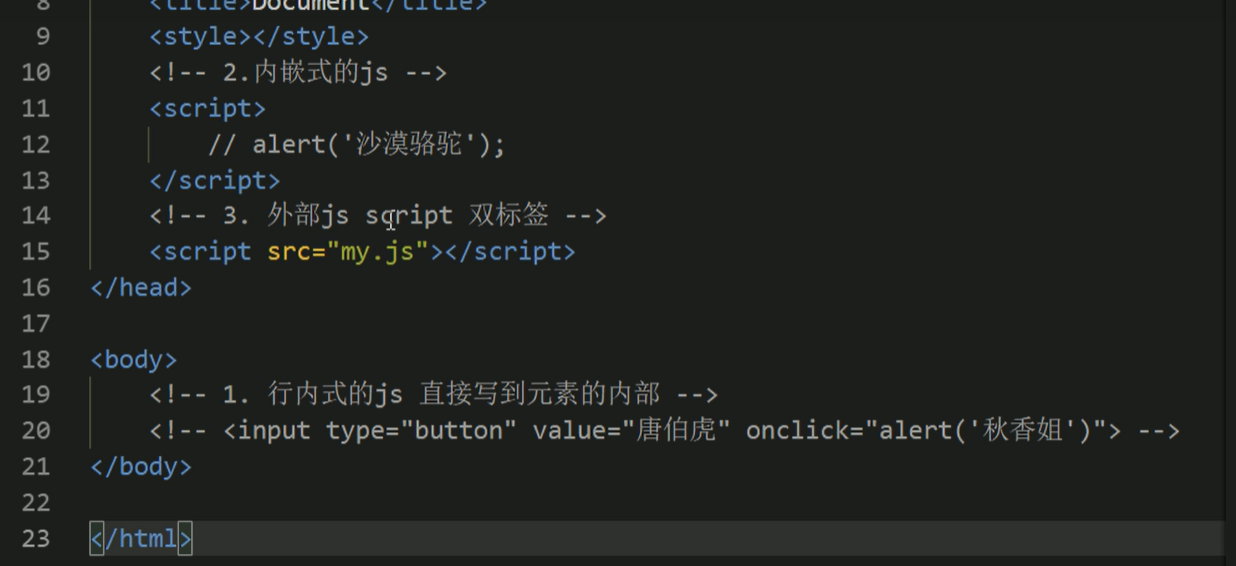
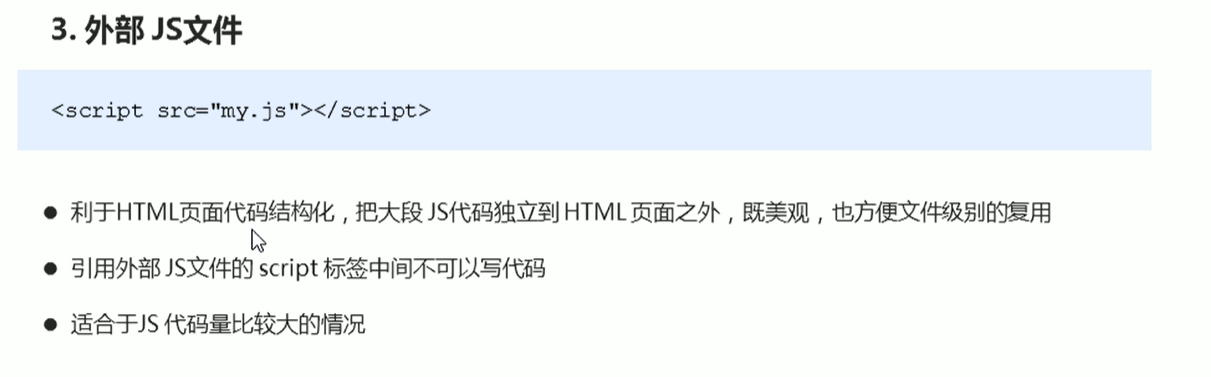
JS的三种书写导入方式:
js有3种书写位置,分别为行内, 内嵌和外部。
---


---

---

JS注释:
单行注释:// vs默认ctrl+/
多行注释:/* */ vs默认shift+alt+a
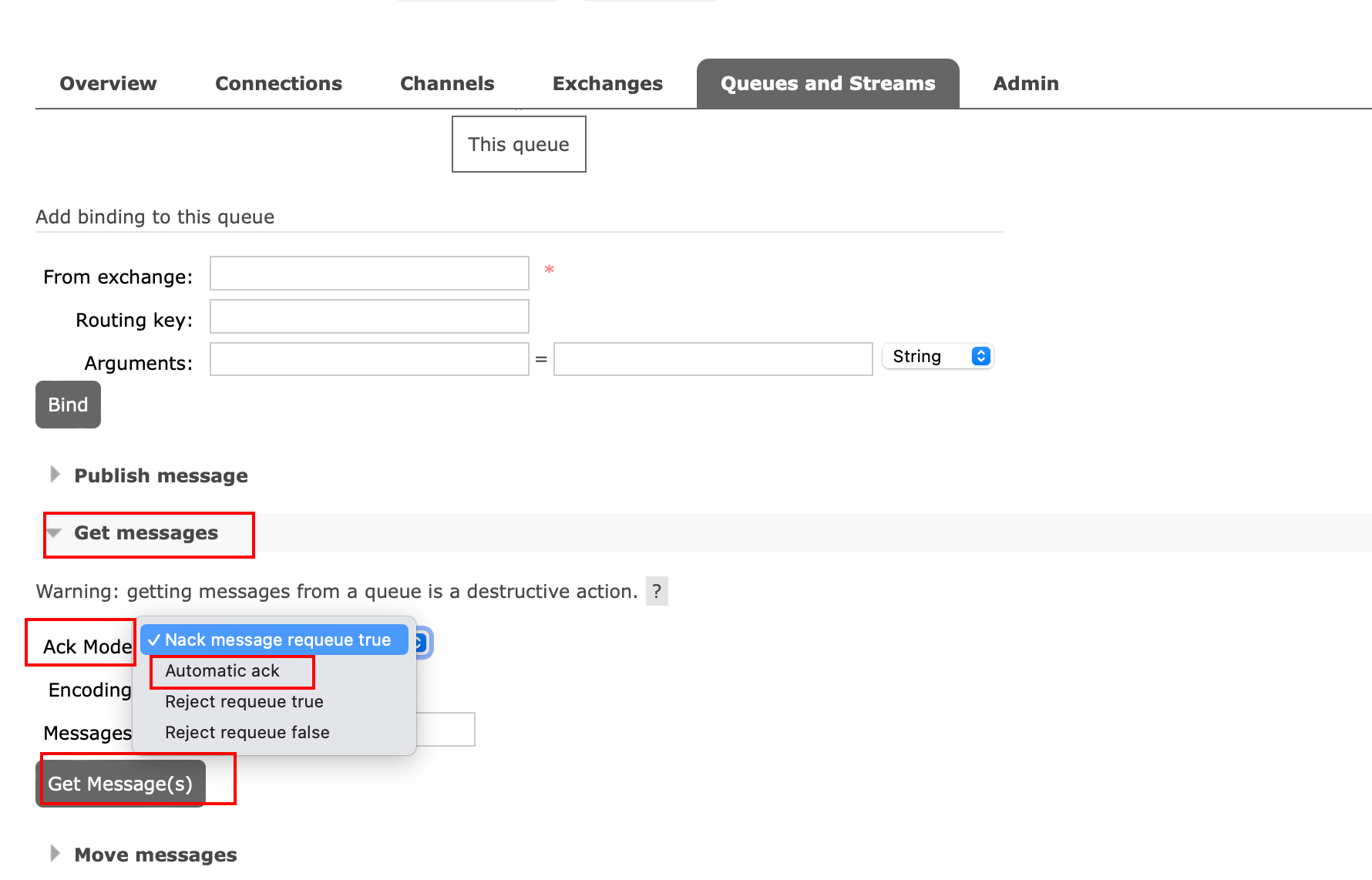
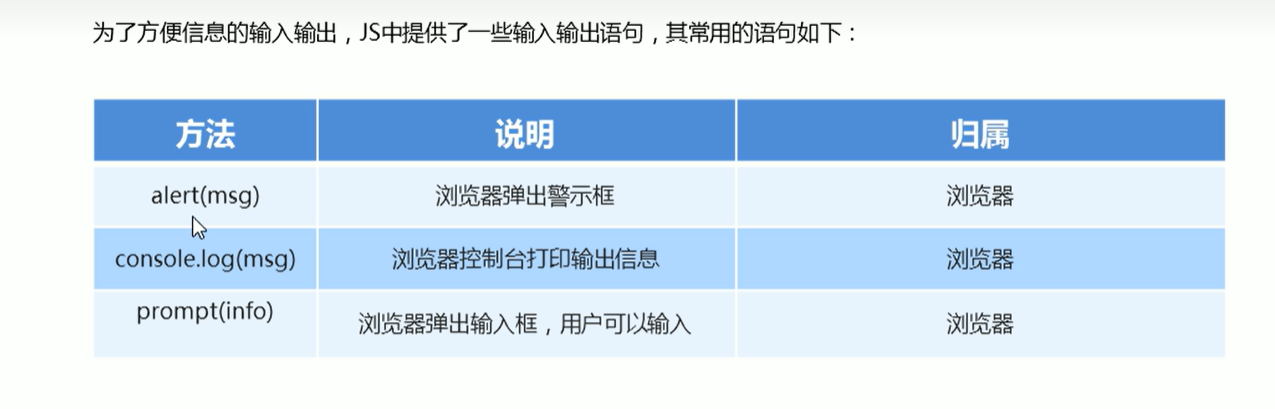
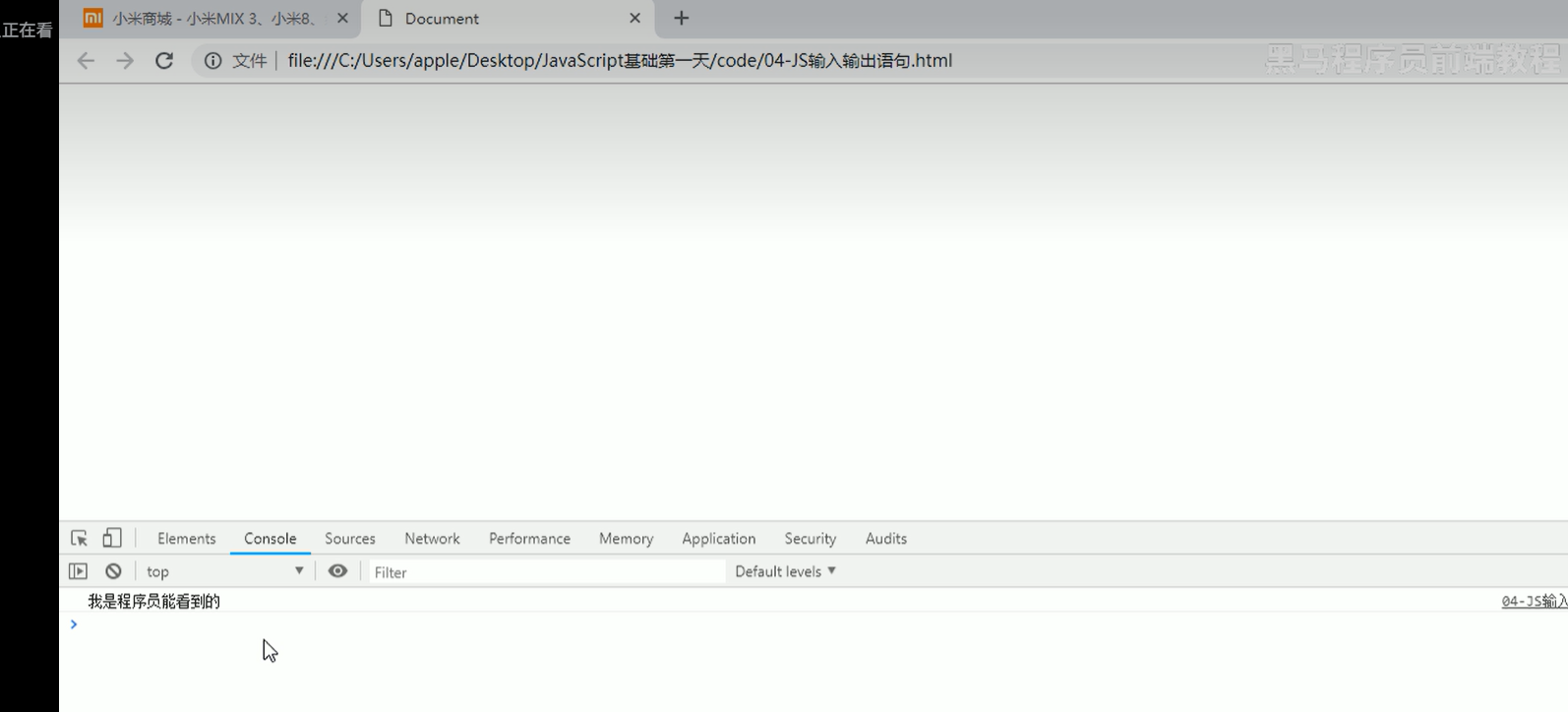
JS的输入输出语句:

前两种都是这种弹出窗口:

最后一种是:

JS的输入输出数据都是可以作为数据储存给自己声明的数据中的,也就是说本身就是一个数据

同时:由prompt获取的数据都是String类型的,如果需要数字数据的处理需要先进行转型后在进行使用计算。
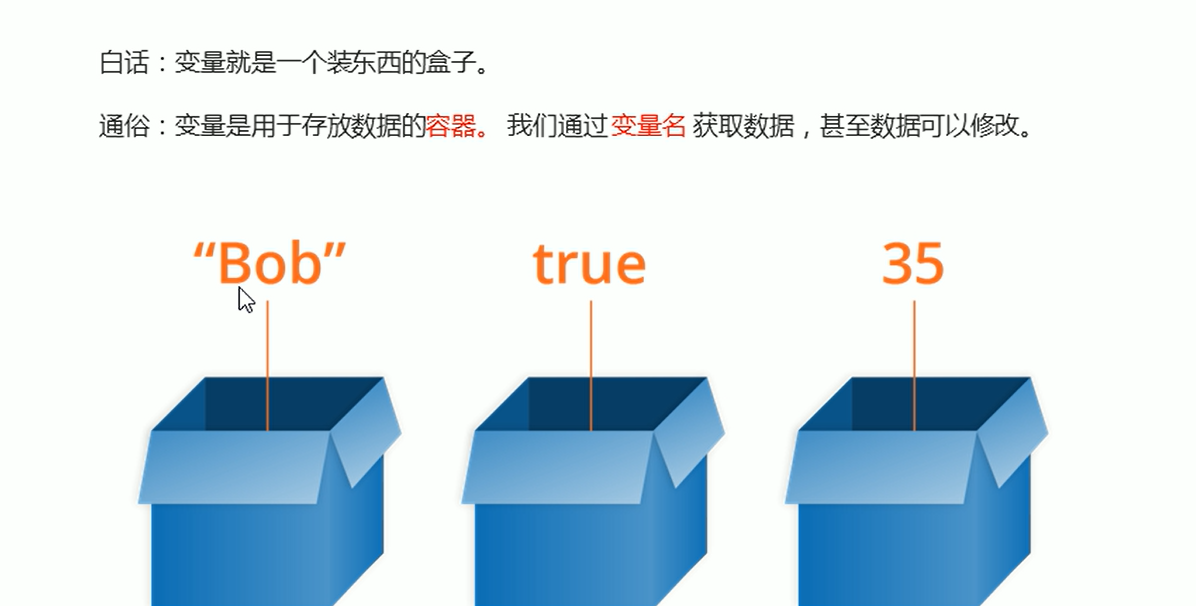
JS变量,数据:
- Undefined
- Null
- 布尔(Boolean)
- 字符串(String)
- 数值(Number)
- 对象(Object)
- Symbol
值类型的有:字符串、数字、布尔、Undefined、Symbol
引用类型:对象(json对象,数组,函数等)、Null

这个变量也是需要进行申请(有名字)后在进行使用的。
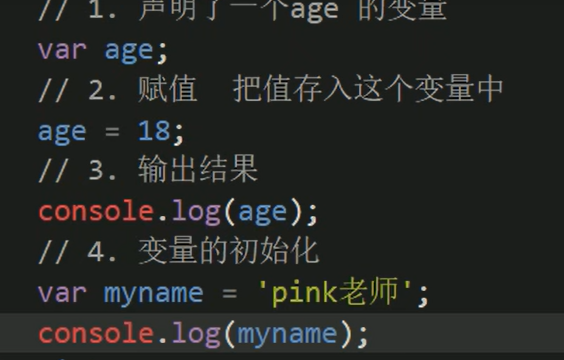
变量的使用:
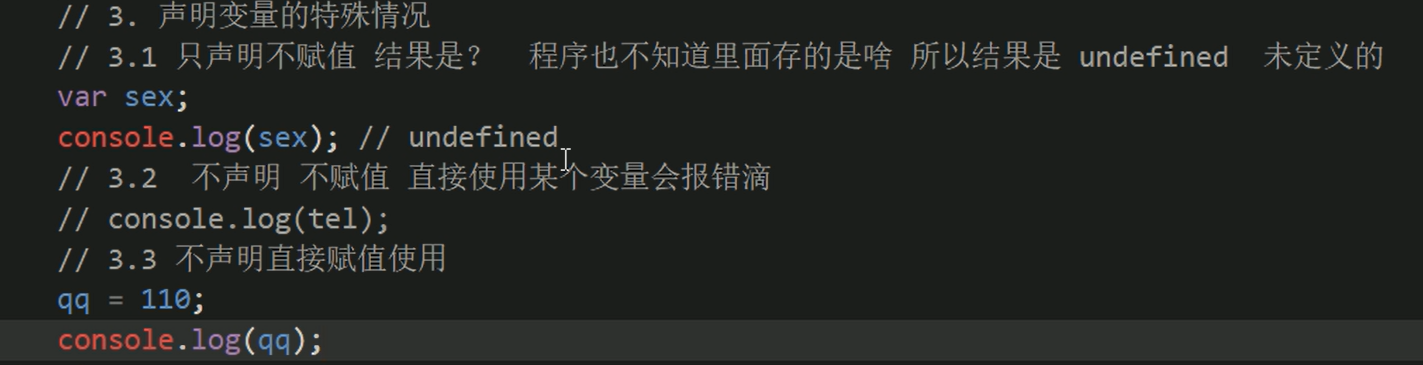
先声明变量,再赋值。
或者直接声明时进行赋值。

声明变量:


也可以实现一次声明多个。
赋值:
age是声明变量时的名称。

结果的输出console.log( )
变量的更新(多次赋值):
变量以最后一次(调用时,就近为准)

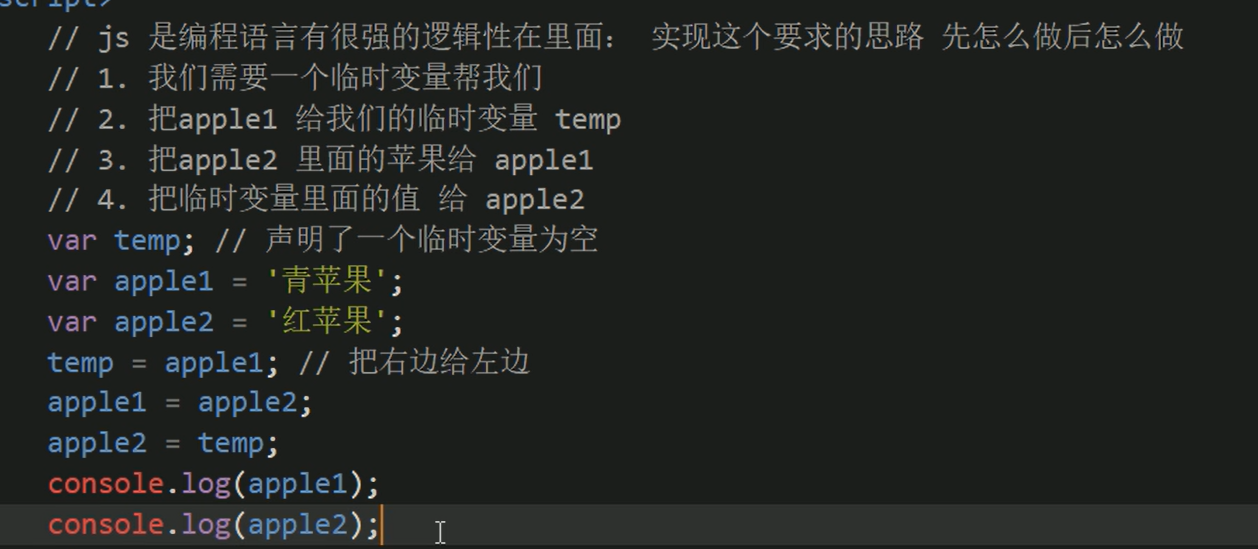
变量的交换:

和JAVA相似变量的交换。
变量的命名规范:
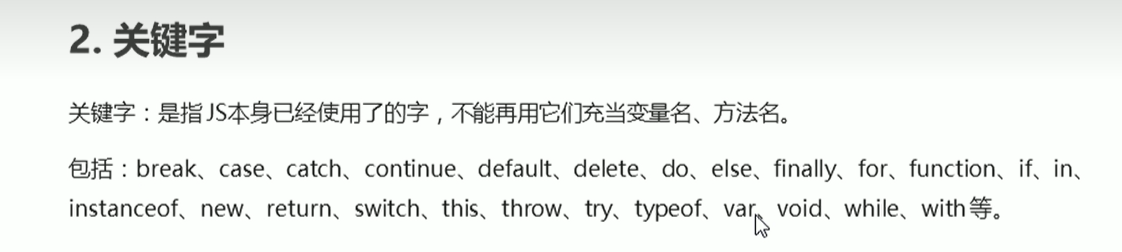
变量再进行命名的时候是不能以JS关键字作为变量名称的。


由字母(a-za-z),数字(0-9),下划线(),美元符号($)组成,如:usrage,num01,,name
严格区分大小写。varapp;和varapp;是两个变量
不能以数字开头。18age是错误的
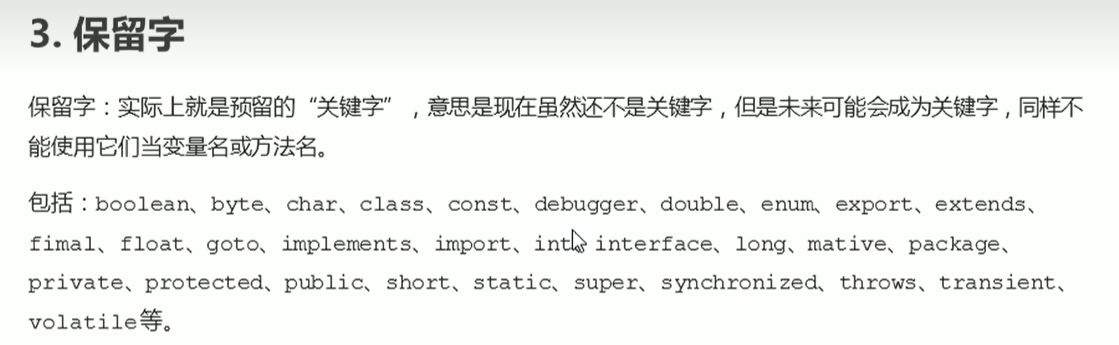
不能是关键字,保留字。例如:var,for,while
变量名必须有意义。mmd bbd ti age
遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。 myfirstname
推荐翻译网站:有道 爱词霸

JS数据的类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利
用存储空间,于是定义了不同的数据类型。
简单来说,数据类型就是数据的类别型号。比如姓名"张三",年龄18.这些数据的类型是不一样的。
简单数据类型:

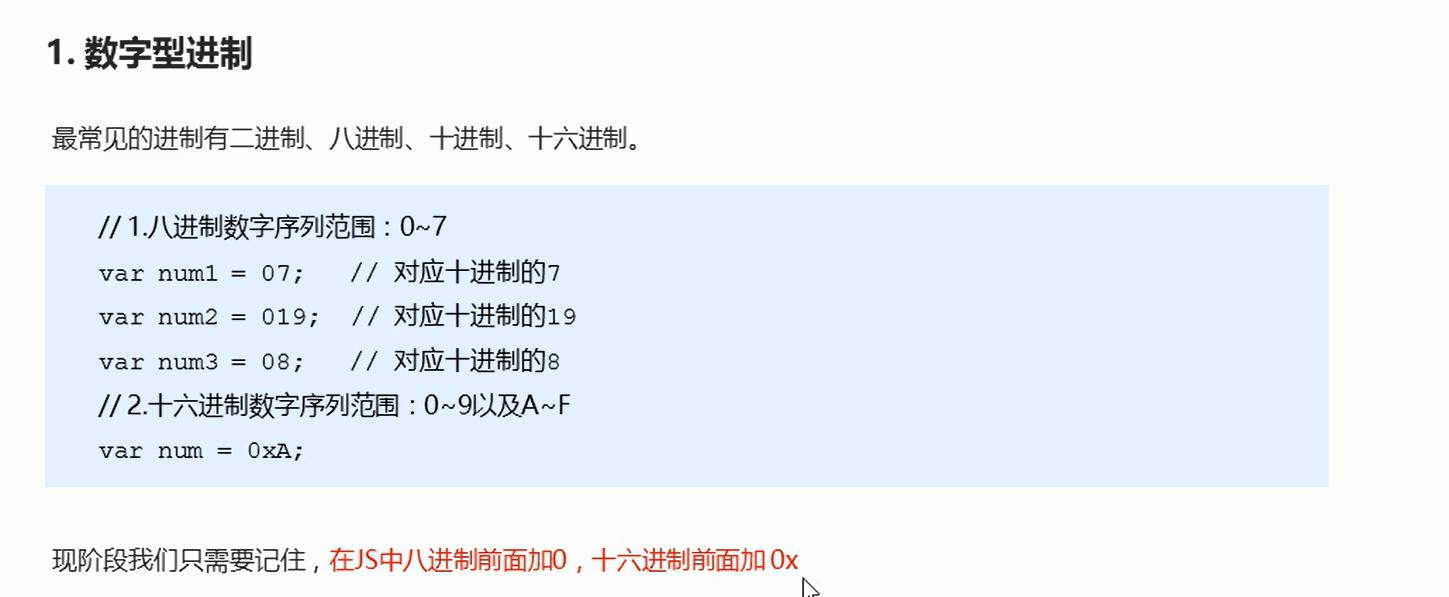
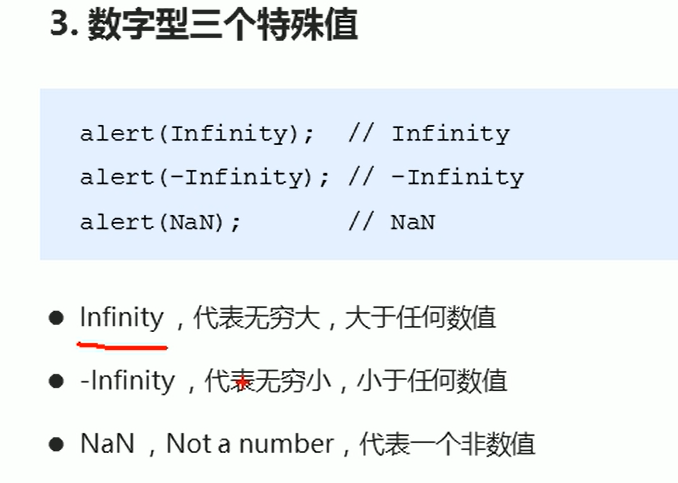
数字型:
注意数字型可以直接表示多个进制的数据。 输出时自动给出的是十进制的


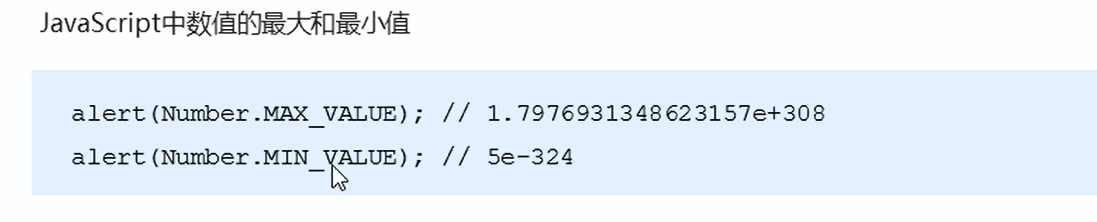
数字型的最大最小值可以直接进行输出:


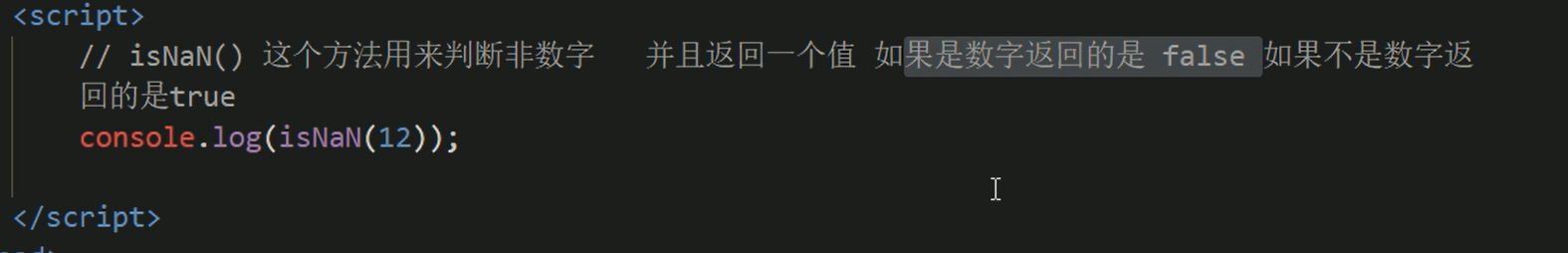
isNaN( )可以用来确定数据是不是数字型,是返回true不是返回false

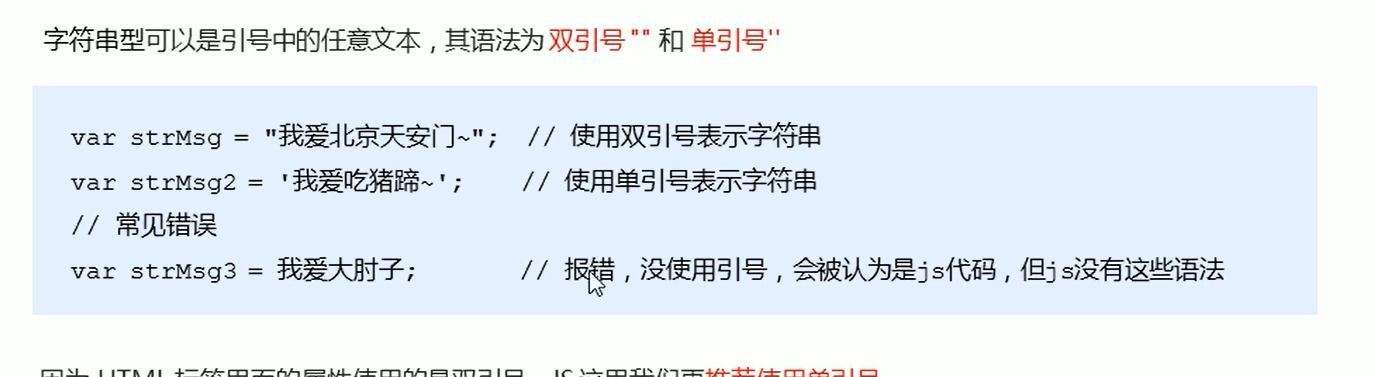
字符串型:可以是单引号可以是多引号


引号匹配是就近原则,如果需要嵌套字符串,只要区分单双即可。
字符串的转移符号:

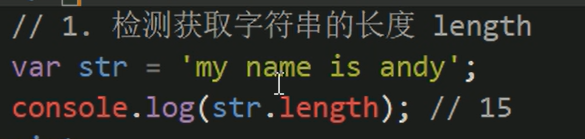
字符串长度的检测:length
空格也算一个字符

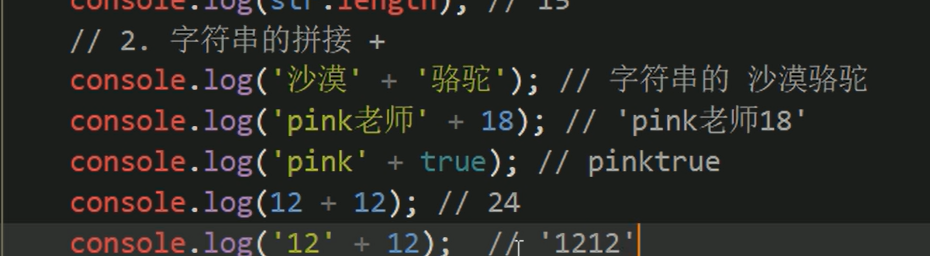
字符串的拼接:+

----

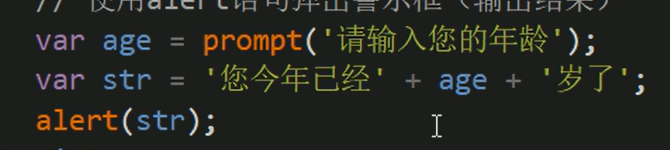
类似JAVA
使用弹窗实现间的交互

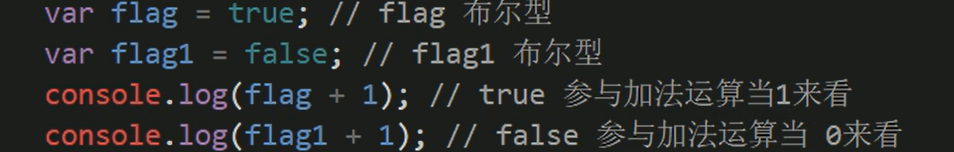
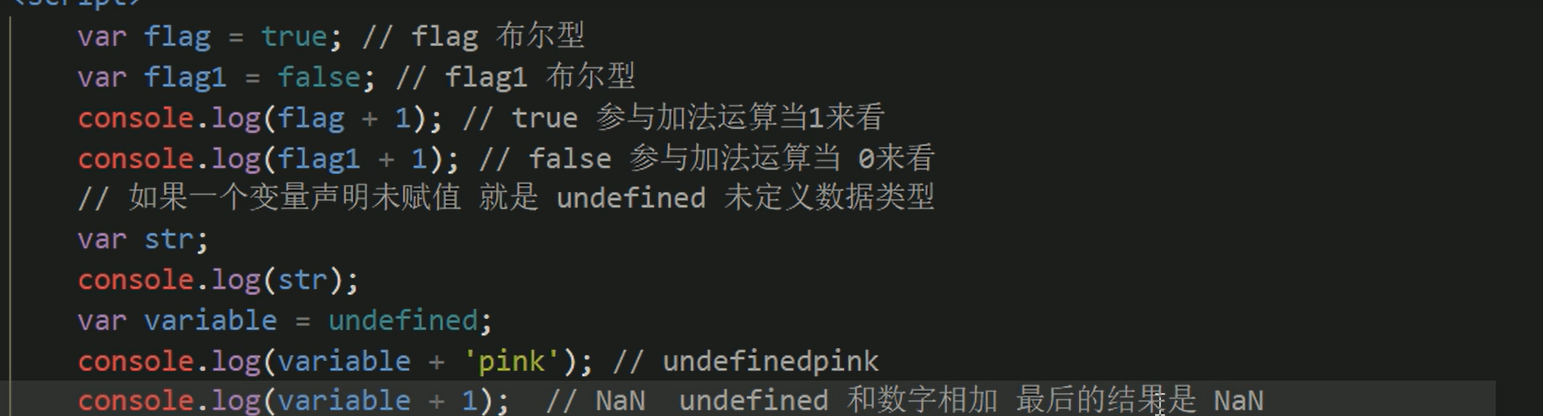
布尔型:

注意在当数字时怎么处理的
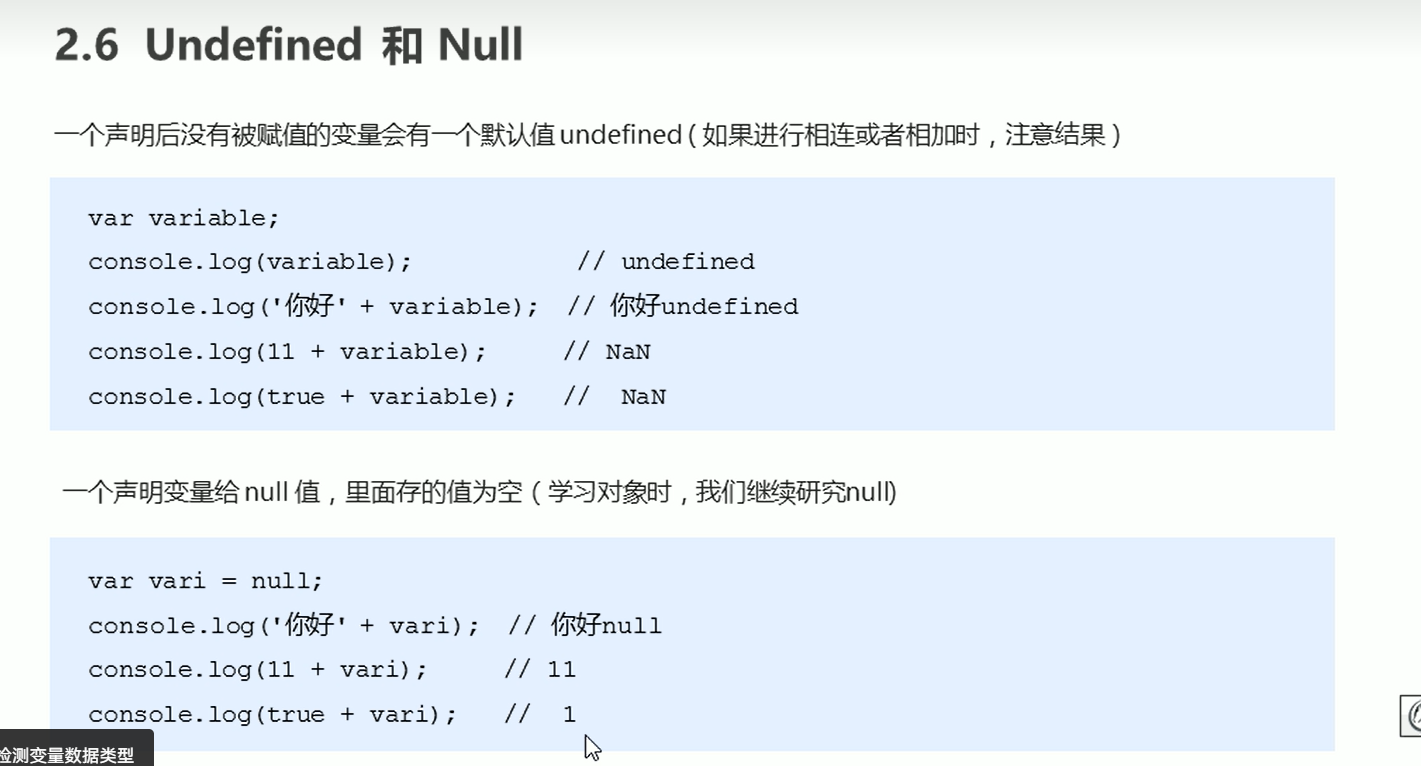
Undefined和Null:


注意未定义类型数据和字符串的关系

定义赋值为null也算是空值
但空值和别的有区别
注意:数据类型不会确定,只有在执行时,通过值进行判断的
JS的数据类型根据变量右边的数据在执行的时候确定的,但是可以通过代码操作获取变量类型。
因此,JS有个特殊点:数据类型可以在编码时,随意转换。


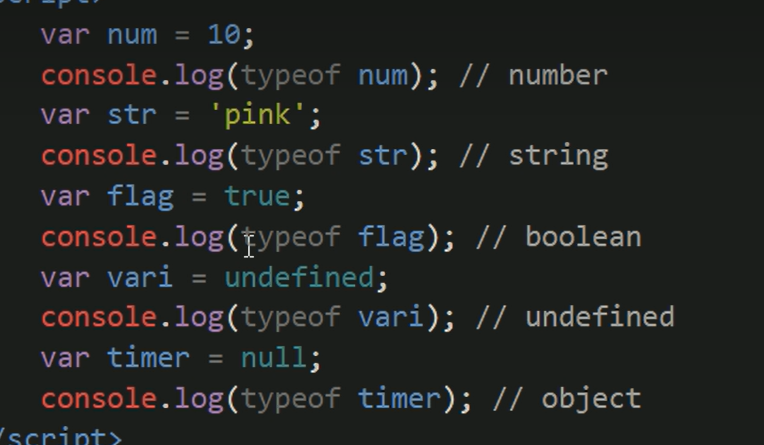
获取数据的数据类型:typeof

object是对象类。
prompt弹窗获取的数据是String类型的
控制台:不同颜色代表不同的数据类型的数据。
常用的数据类型的转换:
转换为字符串:


同样和JAVA类似
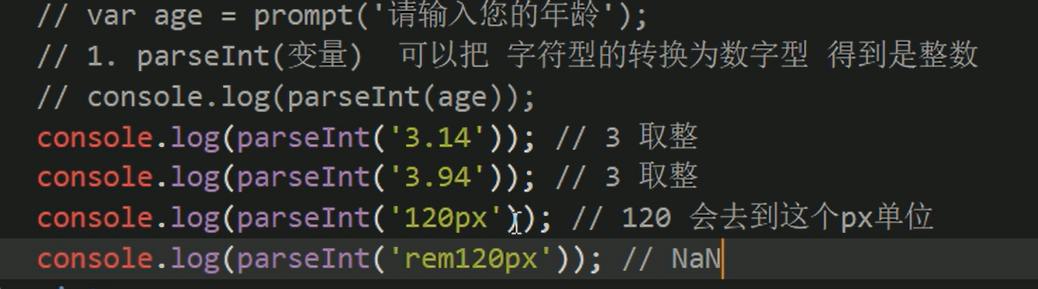
转换为数字型



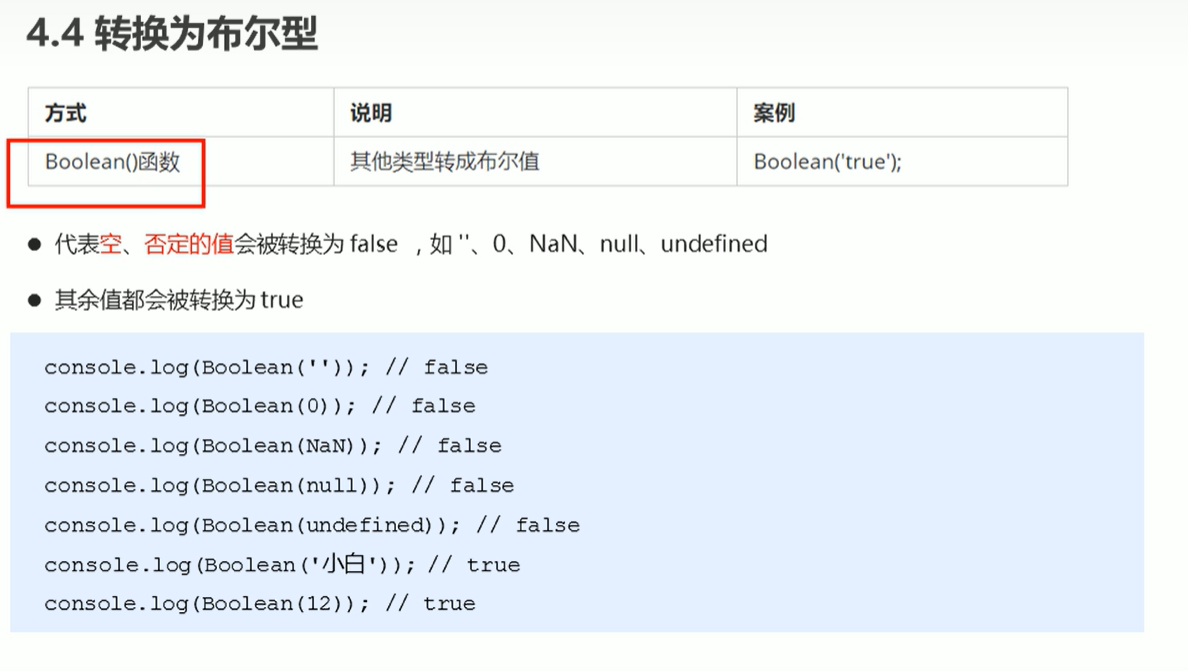
转换为布尔型:

小拓展(更能较好的学习):
解释型语言和编译型语言:


标识符,关键字,保留字:



JS运算符:
算数运算符号:


但需要注意的是JS和JAVA一样对于浮点数据,都会有数据的精度误差。
表达式和返回值:

自增符号和自减符号:

和JAVA都会存在,++ - -导致的数据变化先后问题。

比较运算符:

注意==和===的区别:
我们程序里面的等于符号 是 默认转换数据类型 会把字符串型的数据转换为数字型。
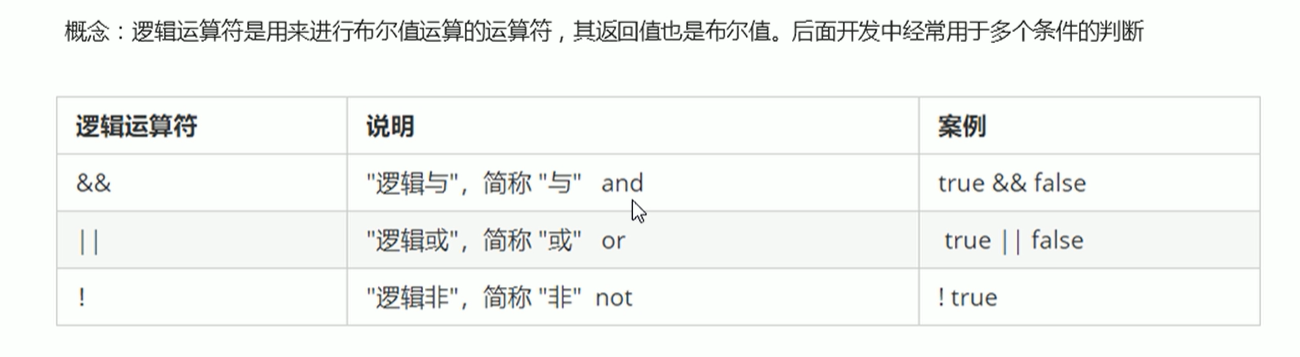
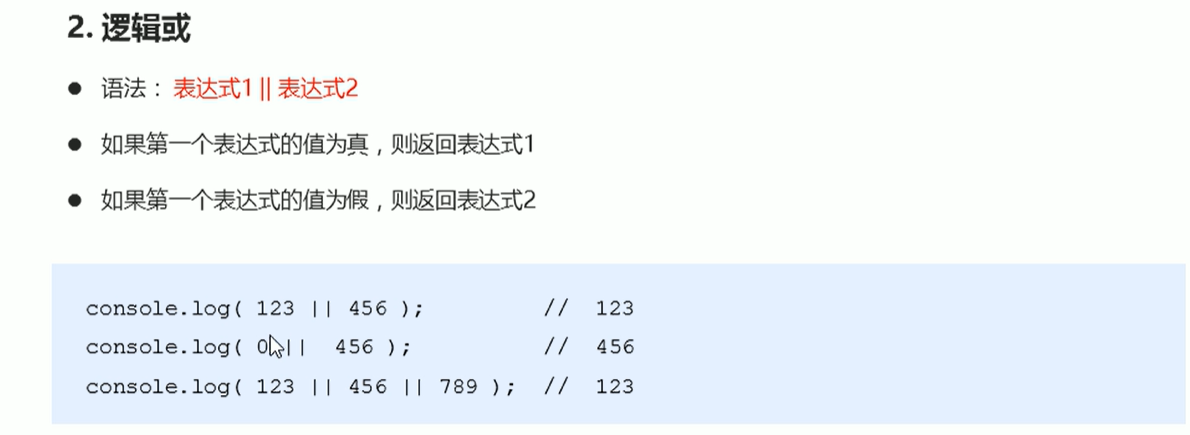
逻辑运算符号:

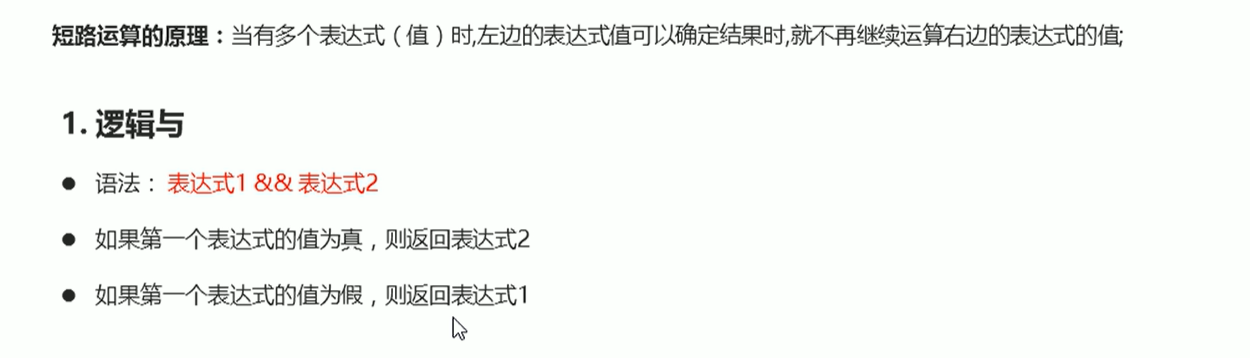
短路运算情况:此处和JAVA不同


此处的关键在于:
如果有空的或者否定的为假 其余是真的。如下:
![]()

---
注意多个时。按照顺序从左到右,逐次比较判断。
赋值运算符号:

运算优先级:

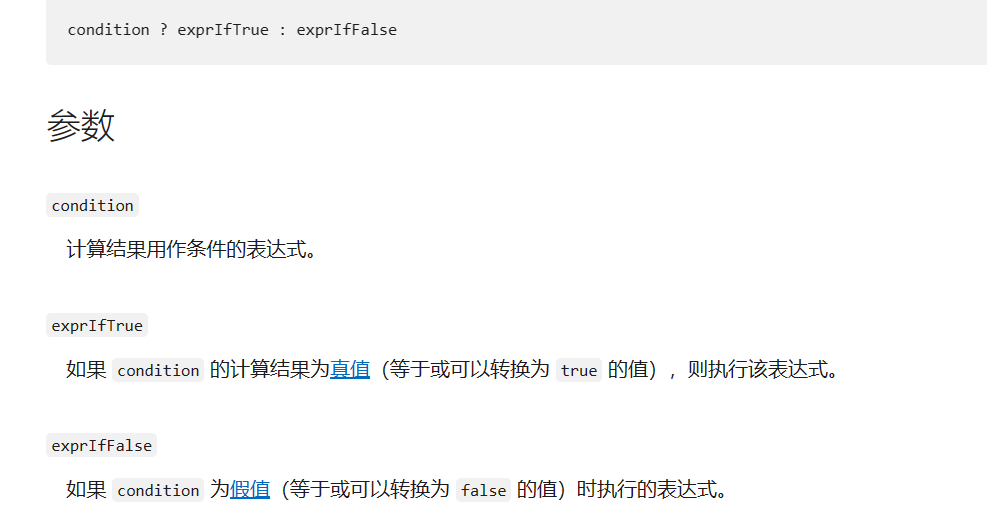
JS的三元运算符号:

JS的命名规范 :
标识符命名规范:

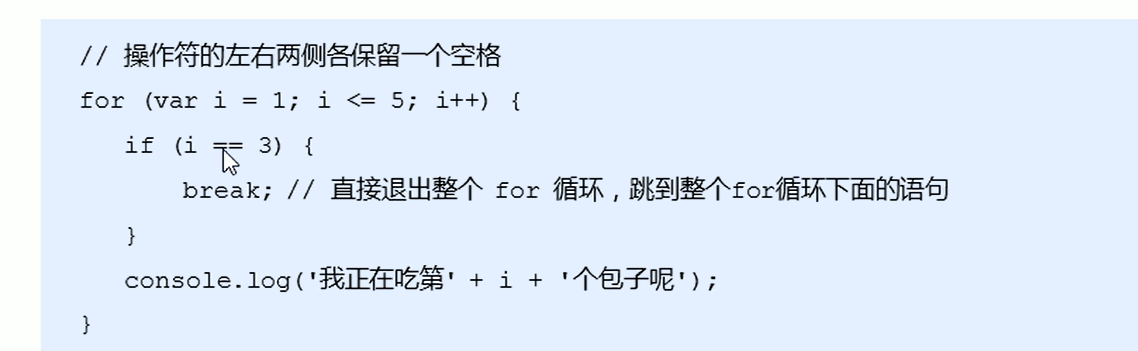
操作符号规范:

注释规范:

其他规范: