1.1 环境准备
1.1.1 安装vue-cli(第一次需要)
npm install -g @vue/cli1.1.2 创建vue项目
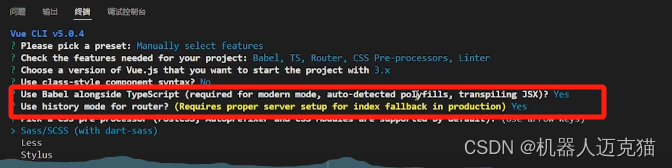
vue create 项目名称(项目名称尽量不要使用中文)1.1.3 选择相应的项目


1.1.4 启动项目
npm run serve
2.1 引入element-plus
2.1.1 安装
一个 Vue 3 UI 框架 | Element Plus (element-plus.org)
npm install element-plus --save2.1.2 引入
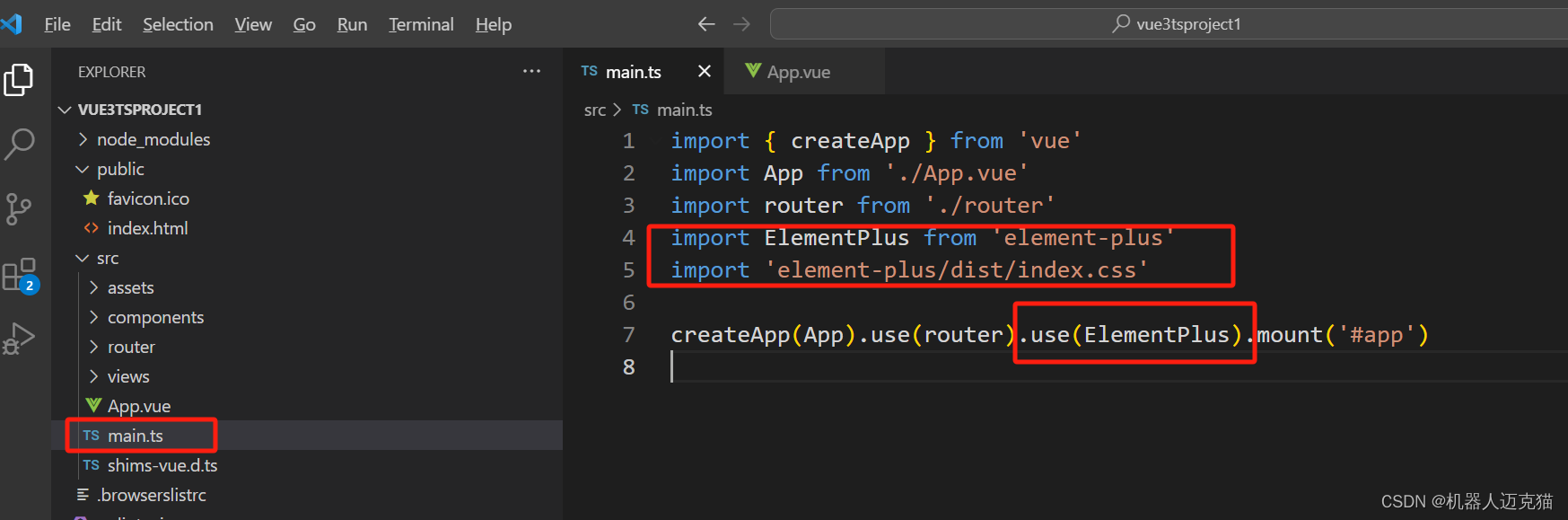
2.1.2.1 完整引入

import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'createApp(App).use(router).use(ElementPlus).mount('#app')
2.1.2.2 按需引入
安装插件
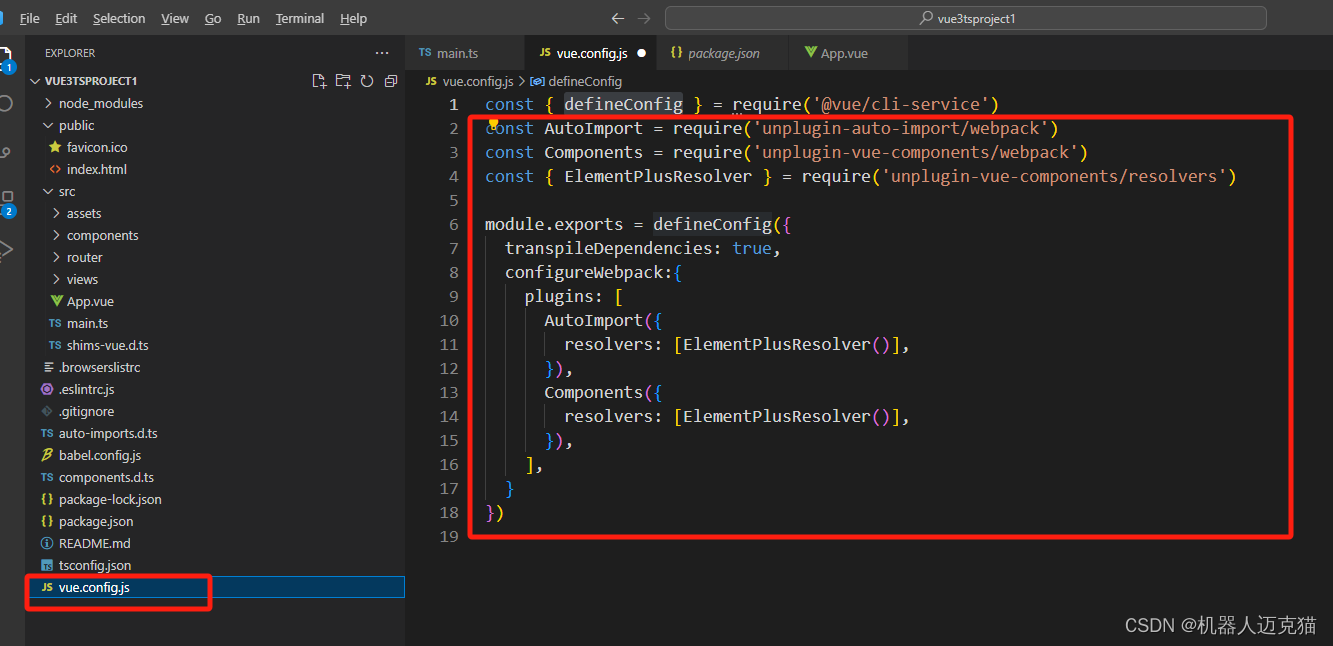
npm install -D unplugin-vue-components unplugin-auto-import配置

const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')module.exports = defineConfig({transpileDependencies: true,configureWebpack:{plugins: [AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),],}
})
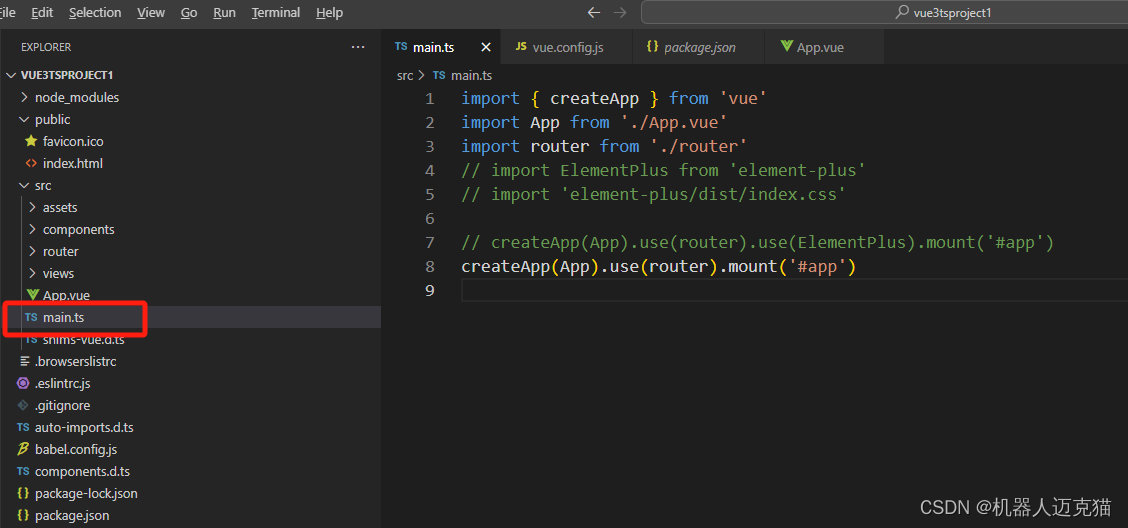
main.ts啥也不用干

import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
// import ElementPlus from 'element-plus'
// import 'element-plus/dist/index.css'// createApp(App).use(router).use(ElementPlus).mount('#app')
createApp(App).use(router).mount('#app')
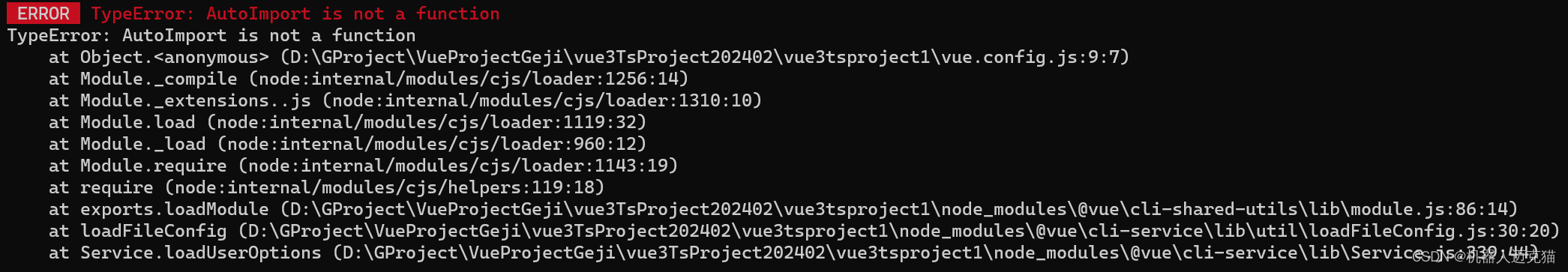
注意:有可能会报错

原因是版本不匹配,需要指定版本
npm install unplugin-auto-import@0.16.1 npm install unplugin-vue-components@0.25.2